Angular Bootstrap navigation
Angular Navigation - Bootstrap 4 & Material Design
Note: This documentation is for an older version of Bootstrap (v.4). A newer
version is available for Bootstrap 5. We recommend migrating to the latest version of our
product -
Material Design for Bootstrap 5.
Go to docs v.5
Angular Bootstrap navigation is set of useful, ready-to-use navigation layouts with various predefined navigation types.
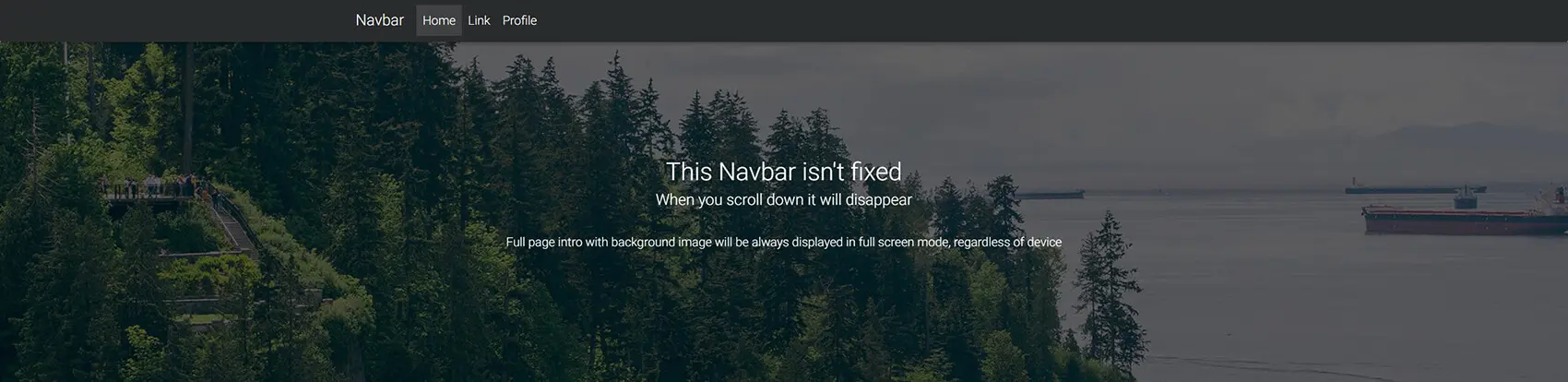
3. Full Page Intro with non-fixed Navbar
4. Full Page Intro with fixed Navbar
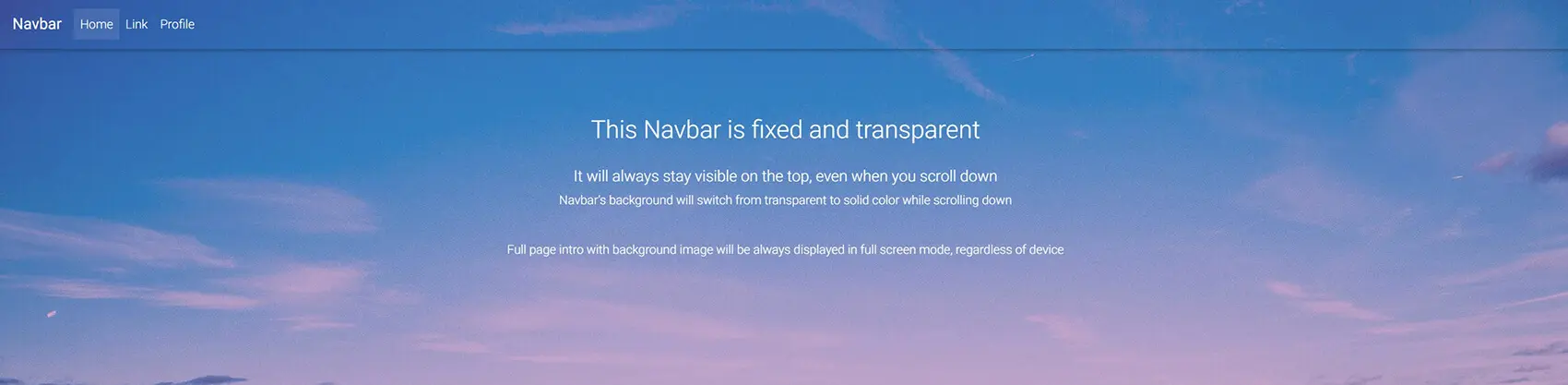
5. Full Page Intro with fixed, transparent Navbar
6. Full Page Intro with non-fixed, transparent Navbar
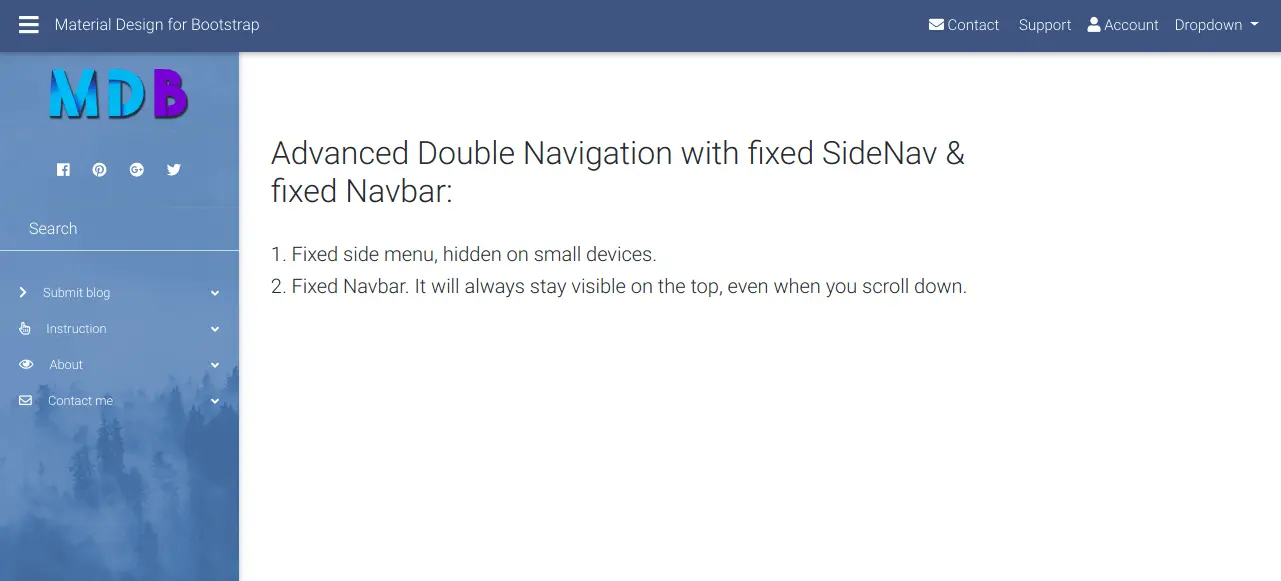
7. Double Navigation with fixed SideNav & fixed Navbar
8. Double Navigation with fixed SideNav & non-fixed Navbar
9. Double Navigation with hidden SideNav & fixed Navbar
10. Double Navigation with hidden SideNav under fixed Navbar
11. Double Navigation with hidden SideNav & non-fixed Navbar
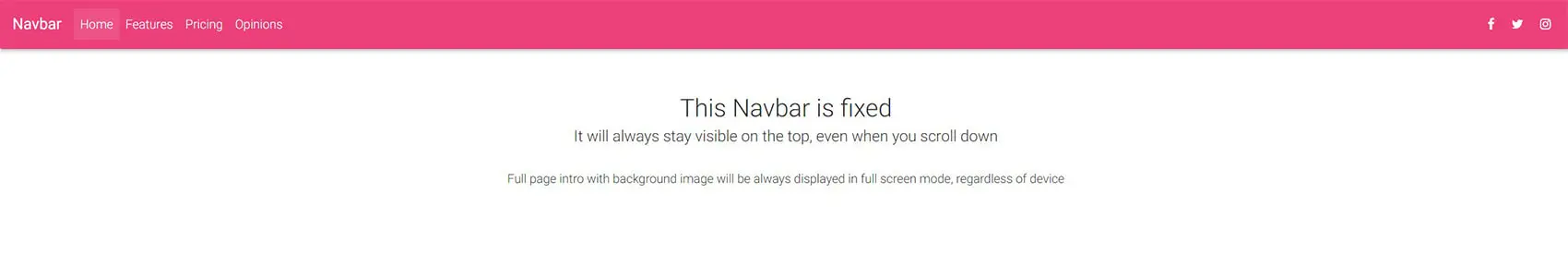
Regular fixed Navbar
 Live preview
Live preview
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark pink ie-nav fixed-top" [containerInside]="false">
<mdb-navbar-brand>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Features</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Pricing</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Opinions</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><mdb-icon fab icon="facebook-f"></mdb-icon></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><mdb-icon fab icon="twitter"></mdb-icon></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><mdb-icon fab icon="instagram"></mdb-icon></a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<main>
<div class="container" style="height:1500px;">
<div class="row pt-5">
<div class="col text-center">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
</div>
</div>
</div>
</main>
<!-- /.Main -->
Regular non-fixed Navbar
 Live preview
Live preview
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark default-color ie-nav" [containerInside]="false">
<mdb-navbar-brand>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Features</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Pricing</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Opinions</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><mdb-icon fab icon="facebook-f"></mdb-icon></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><mdb-icon fab icon="twitter"></mdb-icon></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link"><mdb-icon fab icon="instagram"></mdb-icon></a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<main>
<div class="container" style="height:1500px;">
<div class="row pt-5">
<div class="col text-center">
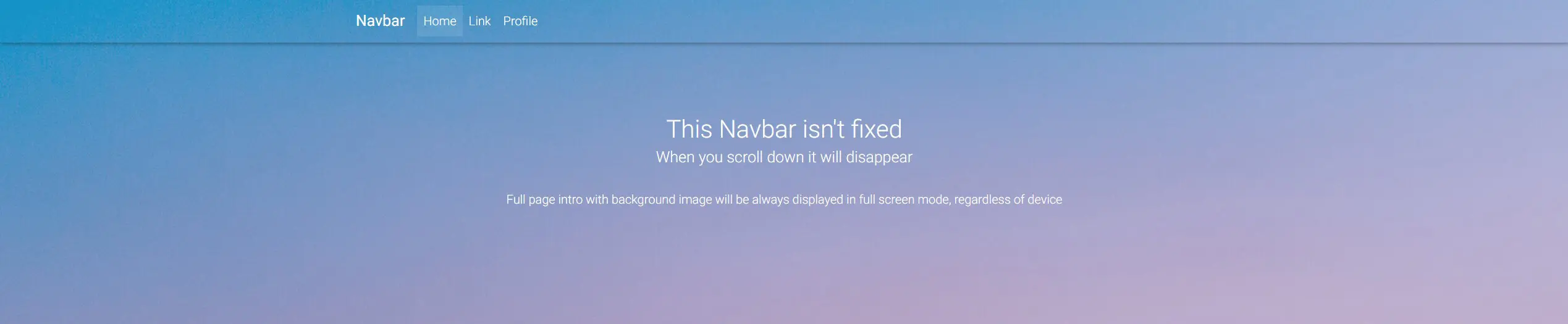
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
</div>
</div>
</div>
</main>
<!-- /.Main -->
Full Page Intro with non-fixed Navbar
 Live preview
Live preview
<header class="h-100">
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark black" [containerInside]="true">
<mdb-navbar-brand>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Profile</a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<div class="view">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</div>
<!-- /.Main -->
</header>
<!--Main Layout-->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (51).webp")no-repeat center center;
background-size: cover;
height: 100vh;
}
.navbar {
z-index: 1;
}
Full Page Intro with fixed Navbar
 Live preview
Live preview
<header class="h-100">
<mdb-navbar SideClass="navbar fixed-top navbar-expand-lg navbar-dark indigo scrolling-navbar intro-fixed-nav" [containerInside]="false">
<mdb-navbar-brand>
<a class="logo navbar-brand" href="#"><strong>Navbar</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Profile</a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<div class="view">
<div class="full-bg-img">
<div class="mask rgba-black-light flex-center">
<div class="container text-center white-text">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</div>
<!-- /.Main -->
</header>
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (50).webp")no-repeat center center;
background-size: cover;
height: 100vh;
}
Full Page Intro with fixed, transparent Navbar
 Live preview
Live preview
<header class="h-100">
<mdb-navbar SideClass="navbar fixed-top navbar-expand-lg navbar-dark scrolling-navbar intro-fixed-nav" [containerInside]="false">
<mdb-navbar-brand>
<a class="logo navbar-brand" href="#">
<strong>Navbar</strong>
</a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Profile</a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-purple-light flex-center">
<div class="container text-center white-text wow fadeInUp">
<h2>This Navbar is fixed and transparent</h2>
<br>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<p>Navbar's background will switch from transparent to solid color while scrolling down</p>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
<!-- /.Main -->
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum
dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (40).webp")no-repeat center center;
background-size: cover;
height: 100vh;
}
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
Full Page Intro with non-fixed, transparent Navbar
 Live preview
Live preview
<header class="h-100">
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark" [containerInside]="true">
<mdb-navbar-brand>
<a class="logo navbar-brand" href="#">
<strong>Navbar</strong>
</a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light">
<a class="nav-link">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link">Profile</a>
</li>
</ul>
</links>
</mdb-navbar>
<!-- Main -->
<div class="view">
<div class="full-bg-img">
<div class="mask rgba-indigo-slight flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</div>
<!-- /.Main -->
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (42).webp")no-repeat center center;
background-size: cover;
height: 100vh;
}
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -56px;
}
}
.navbar {
z-index: 1;
}
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
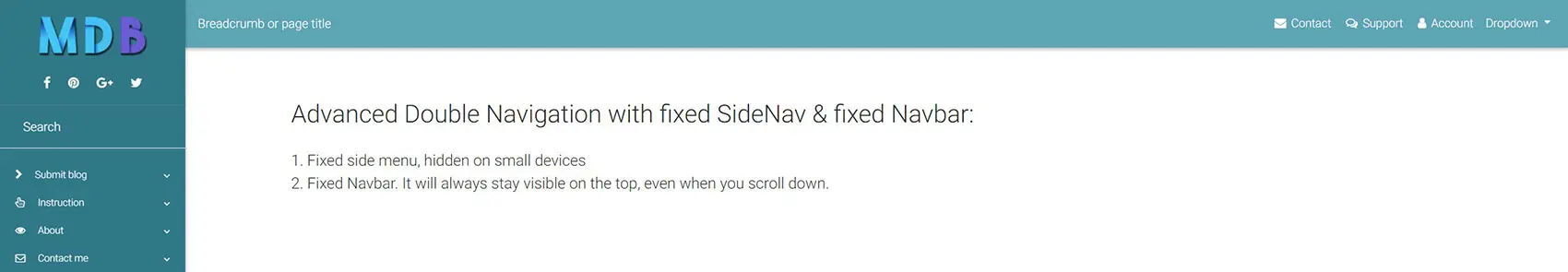
Double Navigation with fixed SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="light-blue-skin">
...
</body>
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="sn-bg-1 fixed" [fixed]="true">
<mdb-navbar-brand>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
</mdb-navbar-brand>
<links>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><mdb-icon fab icon="facebook"> </mdb-icon></a></li>
<li><a class="icons-sm pin-ic"><mdb-icon fab icon="pinterest"> </mdb-icon></a></li>
<li><a class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus"> </mdb-icon></a></li>
<li><a class="icons-sm tw-ic"><mdb-icon fab icon="twitter"> </mdb-icon></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="hand-pointer"></mdb-icon> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="gem"></mdb-icon> Simple link 2</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse"><mdb-icon fas icon="bars"></mdb-icon></a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<mdb-navbar-brand>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</mdb-navbar-brand>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon fas icon="envelope"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon far icon="comments"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon fas icon="user"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with fixed SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
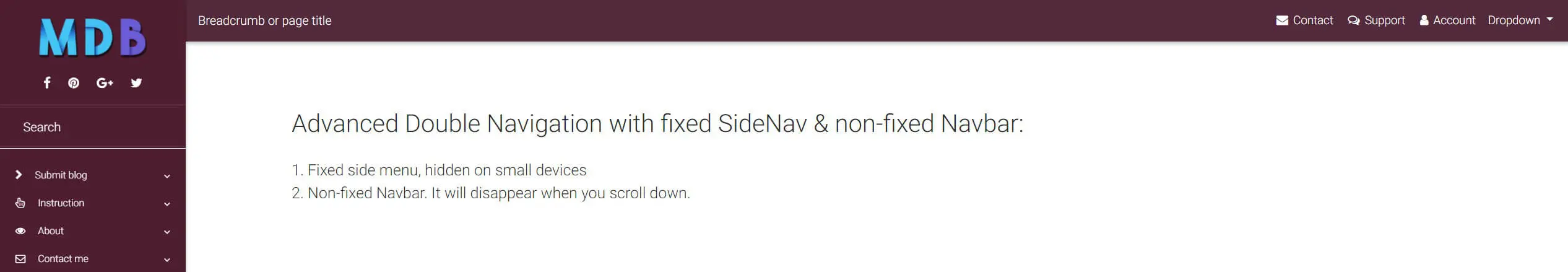
Double Navigation with fixed SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="pink-skin">
...
</body>
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="sn-bg-1 fixed" [fixed]="true">
<mdb-navbar-brand>
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
</mdb-navbar-brand>
<links>
<!--Social-->
<li>
<ul class="social">
<li><a class="icons-sm fb-ic"><mdb-icon fab icon="facebook-f"> </mdb-icon></a></li>
<li><a class="icons-sm pin-ic"><mdb-icon fab icon="pinterest"> </mdb-icon></a></li>
<li><a class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus"> </mdb-icon></a></li>
<li><a class="icons-sm tw-ic"><mdb-icon fab icon="twitter"> </mdb-icon></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="hand-pointer"></mdb-icon> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a href="#" mdbWavesEffect>Link 1</a></li>
<li><a href="#" mdbWavesEffect>Link 2</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect><mdb-icon far icon="gem"></mdb-icon> Simple link 2</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="float-left">
<a (click)="sidenav.show()" class="button-collapse"><mdb-icon fas icon="bars"></mdb-icon></a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<mdb-navbar-brand>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</mdb-navbar-brand>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon fas icon="envelope"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon far icon="comments"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect><mdb-icon fas icon="user"></mdb-icon> <span
class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with fixed SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
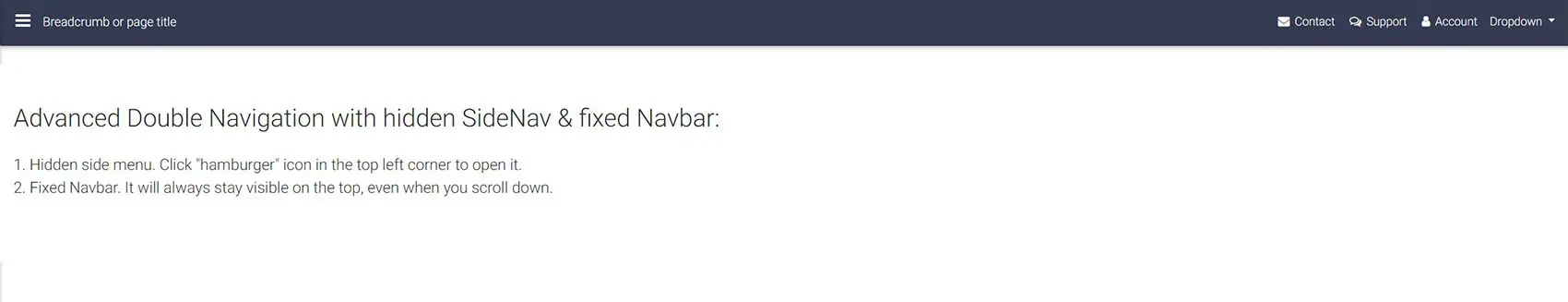
Double Navigation with hidden SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="mdb-skin">
...
</body>
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="sn-bg-1" [fixed]="false">
<mdb-navbar-brand>
<li>
<div class="logo-wrapper waves-light">
<a href="#">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center">
</a>
</div>
</li>
<!--/. Logo -->
</mdb-navbar-brand>
<links>
<!--Social-->
<li>
<ul class="social">
<li>
<a class="icons-sm fb-ic">
<mdb-icon fab icon="facebook-f"> </mdb-icon>
</a>
</li>
<li>
<a class="icons-sm pin-ic">
<mdb-icon fab icon="pinterest"> </mdb-icon>
</a>
</li>
<li>
<a class="icons-sm gplus-ic">
<mdb-icon fab icon="google-plus"> </mdb-icon>
</a>
</li>
<li>
<a class="icons-sm tw-ic">
<mdb-icon fab icon="twitter"> </mdb-icon>
</a>
</li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li>
<a href="#" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="hand-pointer"></mdb-icon> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li>
<a href="#" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="gem"></mdb-icon> Simple link 2
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div>
<a (click)="sidenav.show()" class="button-collapse hidden-nav-button-collapse mx-0">
<mdb-icon fas icon="bars"></mdb-icon>
</a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<mdb-navbar-brand>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumbs-hidden-nav breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</mdb-navbar-brand>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav ie-hidden-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon fas icon="envelope"></mdb-icon>
<span class="clearfix d-none d-sm-inline-block">Contact</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon far icon="comments"></mdb-icon>
<span class="clearfix d-none d-sm-inline-block">Support</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon fas icon="user"></mdb-icon>
<span class="clearfix d-none d-sm-inline-block">Account</span>
</a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with hidden SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Double Navigation with hidden SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
<body class="grey-skin">
...
</body>
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<mdb-side-nav #sidenav class="sn-bg-1" [fixed]="false">
<mdb-navbar-brand>
<li>
<div class="logo-wrapper waves-light">
<a href="#">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid flex-center">
</a>
</div>
</li>
</mdb-navbar-brand>
<links>
<!--Social-->
<li>
<ul class="social">
<li>
<a class="icons-sm fb-ic">
<mdb-icon fab icon="facebook-f"> </mdb-icon>
</a>
</li>
<li>
<a class="icons-sm pin-ic">
<mdb-icon fab icon="pinterest"> </mdb-icon>
</a>
</li>
<li>
<a class="icons-sm gplus-ic">
<mdb-icon fab icon="google-plus"> </mdb-icon>
</a>
</li>
<li>
<a class="icons-sm tw-ic">
<mdb-icon fab icon="twitter"> </mdb-icon>
</a>
</li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light" mdbWavesEffect>
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon fas icon="chevron-right"></mdb-icon> Collapsible menu
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li>
<a href="#" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="hand-pointer"></mdb-icon> Simple link
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Collapsible link -->
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="eye"></mdb-icon> Collapsible menu 2
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li>
<a href="#" mdbWavesEffect>Link 1</a>
</li>
<li>
<a href="#" mdbWavesEffect>Link 2</a>
</li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
<!-- Simple link -->
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect>
<mdb-icon far icon="gem"></mdb-icon> Simple link 2
</mdb-accordion-item-head>
<mdb-accordion-item-body></mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
<!--/. Side navigation links -->
</links>
<div class="sidenav-bg mask-strong"></div>
</mdb-side-nav>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<mdb-navbar SideClass="navbar navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav" [containerInside]="false">
<navlinks class="navbar-container">
<!-- SideNav slide-out button -->
<div class="">
<a (click)="sidenav.show()" class="button-collapse-non-fixed hidden-nav mx-0">
<mdb-icon fas icon="bars"></mdb-icon>
</a>
</div>
<!--/. SideNav slide-out button -->
</navlinks>
<mdb-navbar-brand>
<!-- Breadcrumb-->
<div class="breadcrumbs breadcrumbs-non-fixed breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<!--/. Breadcrumb-->
</mdb-navbar-brand>
<navlinks>
<ul class="nav navbar-nav nav-flex-icons ml-auto ie-double-nav">
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon fas icon="envelope"></mdb-icon>
<span class="clearfix d-none d-sm-inline-block">Contact</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon far icon="comments"></mdb-icon>
<span class="clearfix d-none d-sm-inline-block">Support</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>
<mdb-icon fas icon="user"></mdb-icon>
<span class="clearfix d-none d-sm-inline-block">Account</span>
</a>
</li>
<li class="nav-item dropdown btn-group" dropdown>
<a dropdownToggle type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Dropdown
</a>
<div class="dropdown-menu dropdown-primary dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</navlinks>
</mdb-navbar>
<!--/. Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with hidden SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--/Main layout-->
Angular Navigation - API
In this section you will find informations about required modules and available inputs, outputs, methods and events of navigation components.
Modules used
In order to speed up your application, you can choose to import only the modules you actually need, instead of importing the entire MDB Angular library. Remember that importing the entire library, and immediately afterwards a specific module, is bad practice, and can cause application errors.
API Reference for MDB Angular Navigation:
import { SidenavModule, NavbarModule, WavesModule, AccordionModule } from 'ng-uikit-pro-standard'
import { NavbarModule, WavesModule } from 'angular-bootstrap-md'
Components
MdbNavbar
Selector: mdb-navbar
Type: NavbarComponent
MdbNavbarBrand
Selector: mdb-navbar-brand
Type: LogoComponent
Links
Selector: links
Type: LinksComponent
MdbSidenav
Selector: mdb-side-nav
Type: SidenavComponent
Inputs
MdbNavbar
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
containerInside
|
boolean | true | Allow to add container for navbar content | [containerInside]="false" |
iconBackground
|
string | string[]; | - | Allow to change background color of hamburger icon | [iconBackground]="'purple'" |
SideClass
|
string | - | Allow to add custom classes to navbar | [SideClass]="'navbar navbar-expands indigo'" |
MdbSidenav
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
fixed
|
boolean | true | Specifies wheter sidenav has fixed position | [fixed]="false" |
sidenavBreakpoint
|
number | 1440 | Allow to change default sidenav breakpoint | [sidenavBreakpoint]="1200" |
Methods
You can get access to the navbar and sidenav methods from another component. Add template
reference variable to your mdb-navbar and mdb-side-nav components in
HTML file:
<mdb-navbar #navbar></mdb-navbar>
<mdb-side-nav #sidenav></mdb-side-nav>
Then in your typescript file use @ViewChild decorator to get access to
MdbNavbar and MdbSidenav methods:
@ViewChild('navbar', { static: true }) navbar: NavbarComponent
@ViewChild('sidenav', { static: true }) sidenav: SidenavComponent
MdbNavbar
| Name | Description | Example |
|---|---|---|
show
|
Open navbar (to use on the expandable navbar) | this.navbar.open() |
hide
|
Close navbar (to use on the expandable navbar) | this.navbar.close() |
toggle
|
Open or close navbar (to use on the expandable navbar) | this.navbar.toggle() |
MdbSidenav
| Name | Description | Example |
|---|---|---|
show()
|
Open sidenav | this.sidenav.show() |
hide()
|
Close sidenav | this.sidenav.close() |
toggle()
|
Open or close sidenav | this.sidenav.toggle() |
toggleSlim()
|
Toggle the sidenav state between slim and normal | this.sidenav.toggleSlim() |