Angular Bootstrap Video
Angular Video - Bootstrap 4 & Material Design
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for
Bootstrap 5.
Go to docs v.5
Angular Bootstrap video is a collection of componens which allow to present content in video format.
It can be resized as desired, and thank to Bootstrap responsiveness, it will adjust to the screen size.
Examples of Angular Bootstrap video use:
- Trip video on travel blog
- Company promotional video as background
See the following Angular Bootstrap video examples:
Responsive video
Aspect ratios can be customized with modifier classes.
<!-- 21:9 aspect ratio -->
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 1:1 aspect ratio -->
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
Video iframe
YouTube Iframe
Vimeo Iframe
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/v64KOxKVLVg" allowfullscreen></iframe>
</div>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://player.vimeo.com/video/137857207" allowfullscreen></iframe>
</div>
Video within modals MDB Pro component
<div class="row">
<div class="col-lg-4 col-md-6 mb-4">
<a><img class="img-fluid z-depth-1" src="https://mdbootstrap.com/img/screens/yt/screen-video-1.webp" alt="video" (click)="videoModal1.show()"></a>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<a><img class="img-fluid z-depth-1" src="https://mdbootstrap.com/img/screens/yt/screen-video-2.webp" alt="video" (click)="videoModal2.show()"></a>
</div>
<div class="col-lg-4 col-md-6 mb-4">
<a><img class="img-fluid z-depth-1" src="https://mdbootstrap.com/img/screens/yt/screen-video-3.webp" alt="video" (click)="videoModal3.show()"></a>
</div>
</div>
<div mdbModal #videoModal1="mdbModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myVideoModal1Label"
aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-body mb-0 p-0">
<div class="embed-responsive embed-responsive-16by9 z-depth-1-half">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/wTcNtgA6gHs" allowfullscreen></iframe>
</div>
</div>
<div class="modal-footer justify-content-center">
<span class="mr-4">Spread the word!</span>
<a type="button" mdbBtn floating="true" size="sm" color="fb"><mdb-icon fab icon="facebook-f"></mdb-icon></a>
<!--Twitter-->
<a type="button" mdbBtn floating="true" size="sm" color="tw"><mdb-icon fab icon="twitter"></mdb-icon></a>
<!--Google +-->
<a type="button" mdbBtn floating="true" size="sm" color="gplus"><mdb-icon fab icon="google-plus"></mdb-icon></a>
<!--Linkedin-->
<a type="button" mdbBtn floating="true" size="sm" color="ins"><mdb-icon fab icon="linkedin-in"></mdb-icon></a>
<button mdbBtn type="button" color="primary" rounded="true" outline="true" size="md" (click)="videoModal1.hide()">Close</button>
</div>
</div>
</div>
</div>
<div mdbModal #videoModal2="mdbModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myVideoModal2Label"
aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-body mb-0 p-0">
<div class="embed-responsive embed-responsive-16by9 z-depth-1-half">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/vlDzYIIOYmM" allowfullscreen></iframe>
</div>
</div>
<div class="modal-footer justify-content-center">
<span class="mr-4">Spread the word!</span>
<a type="button" mdbBtn floating="true" size="sm" color="fb"><mdb-icon fab icon="facebook-f"></mdb-icon></a>
<!--Twitter-->
<a type="button" mdbBtn floating="true" size="sm" color="tw"><mdb-icon fab icon="twitter"></mdb-icon></a>
<!--Google +-->
<a type="button" mdbBtn floating="true" size="sm" color="gplus"><mdb-icon fab icon="google-plus"></mdb-icon></a>
<!--Linkedin-->
<a type="button" mdbBtn floating="true" size="sm" color="ins"><mdb-icon fab icon="linkedin-in"></mdb-icon></a>
<button mdbBtn type="button" color="primary" rounded="true" outline="true" size="md" (click)="videoModal2.hide()">Close</button>
</div>
</div>
</div>
</div>
<div mdbModal #videoModal3="mdbModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myVideoModal3Label"
aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-body mb-0 p-0">
<div class="embed-responsive embed-responsive-16by9 z-depth-1-half">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/vlDzYIIOYmM" allowfullscreen></iframe>
</div>
</div>
<div class="modal-footer justify-content-center">
<span class="mr-4">Spread the word!</span>
<a type="button" mdbBtn floating="true" size="sm" color="fb"><mdb-icon fab icon="facebook-f"></mdb-icon></a>
<!--Twitter-->
<a type="button" mdbBtn floating="true" size="sm" color="tw"><mdb-icon fab icon="twitter"></mdb-icon></a>
<!--Google +-->
<a type="button" mdbBtn floating="true" size="sm" color="gplus"><mdb-icon fab icon="google-plus"></mdb-icon></a>
<!--Linkedin-->
<a type="button" mdbBtn floating="true" size="sm" color="ins"><mdb-icon fab icon="linkedin-in"></mdb-icon></a>
<button mdbBtn type="button" color="primary" rounded="true" outline="true" size="md" (click)="videoModal3.hide()">Close</button>
</div>
</div>
</div>
</div>
Video carousel
<!--Carousel Wrapper-->
<mdb-carousel [isControls]="true" class="carousel slide" [animation]="'slide'">
<!--First slide-->
<mdb-carousel-item>
<!--Mask color-->
<div class="view">
<!--Video source-->
<video class="video-fluid" autoplay loop>
<source src="https://mdbootstrap.com/img/video/Lines.mp4" type="video/mp4" />
</video>
<div class="mask rgba-indigo-light waves-light" mdbWavesEffect></div>
</div>
<!--Caption-->
<div class="carousel-caption">
<div class="animated fadeInDown">
<h3 class="h3-responsive">Light mask</h3>
<p>First text</p>
</div>
</div>
<!--Caption-->
</mdb-carousel-item>
<!--/First slide-->
<!--Second slide-->
<mdb-carousel-item>
<!--Mask color-->
<div class="view">
<!--Video source-->
<video class="video-fluid" autoplay loop>
<source src="https://mdbootstrap.com/img/video/animation-intro.mp4" type="video/mp4" />
</video>
<div class="mask rgba-purple-slight waves-light" mdbWavesEffect></div>
</div>
<!--Caption-->
<div class="carousel-caption">
<div class="animated fadeInDown">
<h3 class="h3-responsive">Super light mask</h3>
<p>Secondary text</p>
</div>
</div>
<!--Caption-->
</mdb-carousel-item>
<!--/Second slide-->
<!--Third slide-->
<mdb-carousel-item>
<!--Mask color-->
<div class="view">
<!--Video source-->
<video class="video-fluid" autoplay loop>
<source src="https://mdbootstrap.com/img/video/Tropical.mp4" type="video/mp4" />
</video>
<div class="mask rgba-black-strong waves-light" mdbWavesEffect></div>
</div>
<!--Caption-->
<div class="carousel-caption">
<div class="animated fadeInDown">
<h3 class="h3-responsive">Strong mask</h3>
<p>Third text</p>
</div>
</div>
<!--Caption-->
</mdb-carousel-item>
<!--/Third slide-->
</mdb-carousel>
<!--Carousel Wrapper-->
Full page video carousel
Click the button below to see a live preview.
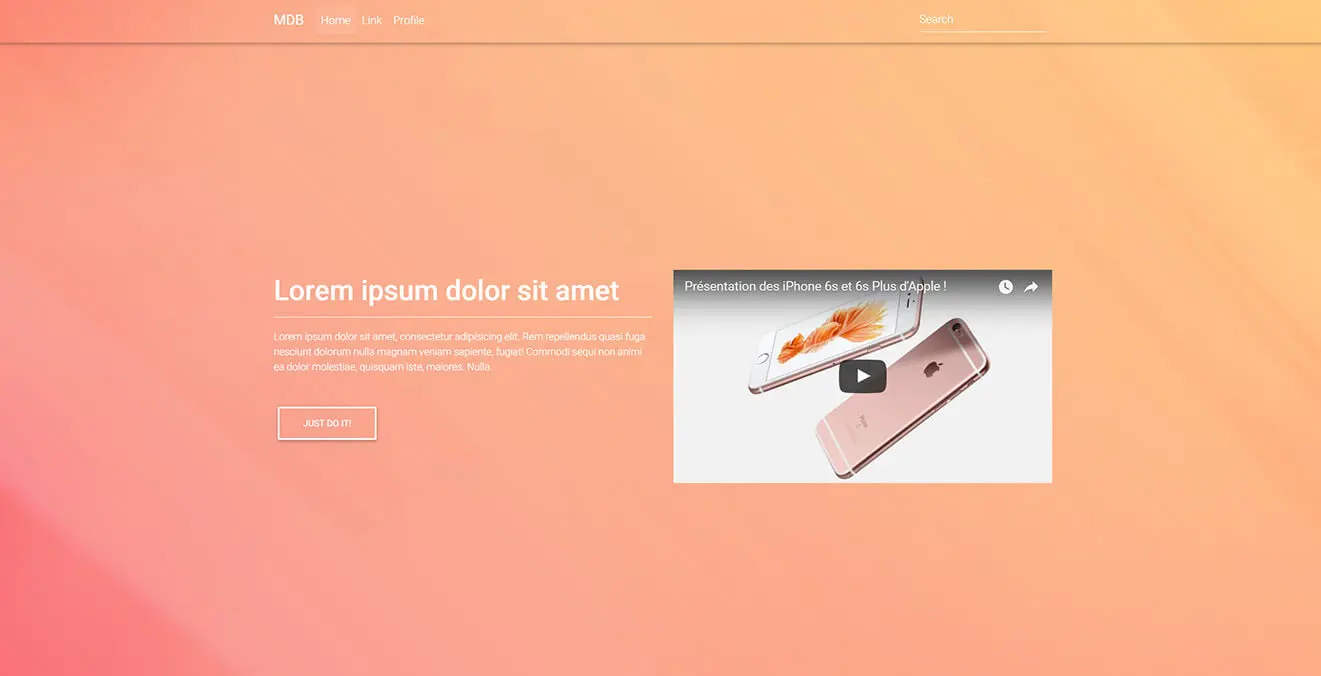
Video background MDB Pro component
Click the image below to see a live preview.
<!--Main Navigation-->
<header class="intro-header">
<!--Navbar-->
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<mdb-navbar-brand>
<a class="logo navbar-brand waves-light" mdbWavesEffect href="#"><strong>MDB</strong></a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav mr-auto">
<li class="nav-item active waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item waves-light" mdbWavesEffect>
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
<form class="form-inline waves-light" mdbWavesEffect>
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>
</links>
</mdb-navbar>
<!--Intro Section-->
<section class="view intro-video">
<video class="h-100" poster="https://mdbootstrap.com/img/Photos/Others/background.webp" playsinline autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/animation.mp4" type="video/mp4">
</video>
<div class="mask rgba-gradient">
<div class="full-bg-img">
<div class="container flex-center">
<div class="row pt-5 mt-3">
<div class="col-lg-6 wow fadeIn mb-5 text-center text-lg-left">
<div class="white-text">
<h2 class="h1 h1-responsive font-bold wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet</h2>
<hr class="hr-light wow fadeInLeft" data-wow-delay="0.3s">
<p class="wow fadeInLeft" data-wow-delay="0.3s">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem repellendus quasi fuga nesciunt dolorum nulla magnam veniam sapiente, fugiat! Commodi sequi non animi ea dolor molestiae, quisquam iste, maiores. Nulla.</p>
<br>
<a mdbBtn color="white" outline="true" class="wow fadeInLeft waves-light" data-wow-delay="0.3s" mdbWavesEffect>Just do it!</a>
</div>
</div>
<div class="col-lg-6 wow fadeIn">
<div class="embed-responsive embed-responsive-16by9 wow fadeInRight">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/IQyauRAxvjI" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</header>
<!--Main Navigation-->
.intro-header {
height: unset !important;
}
.top-nav-collapse {
background-color: #7d8488 !important;
}
.view {
height: 100vh !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #7d8488 !important;
}
}
.rgba-gradient .full-bg-img {
background: linear-gradient(45deg, rgba(242, 34, 50, 0.5), rgba(255, 187, 54, 0.6) 100%);
}
@media (max-width: 740px) {
.full-height,
.full-height body,
.full-height header,
.full-height header .view {
height: 700px;
}
}
Video with autoplay option
You can use webm ogv mp4 video formats within your HTML file.
<video class="video-fluid z-depth-1" autoplay loop controls muted>
<source src="https://mdbootstrap.com/img/video/Sail-Away.mp4" type="video/mp4" />
</video>
.video-fluid {
width: 100%;
height: auto;
}
Angular Video - API
In this section you will find informations about required modules for video component.
Modules used
In order to speed up your application, you can choose to import only the modules you actually need, instead of importing the entire MDB Angular library. Remember that importing the entire library, and immediately afterwards a specific module, is bad practice, and can cause application errors.
import { WavesModule, ModalModule, CarouselModule } from 'ng-uikit-pro-standard';
import { WavesModule, ModalModule, CarouselModule } from 'angular-bootstrap-md';