Vue Bootstrap Masonry
Vue Masonry - Bootstrap 4 & Material Design
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for
Bootstrap 5.
Go to docs v.5
Vue Bootstrap masonry is a grid layout based on columns. Unlike other grid layouts, it doesn't have fixed height rows. Basically, Masonry layout optimizes the use of space inside the web page by reducing any unnecessary gaps. Without this type of layout, certain restrictions are required to maintain the structure of layout.
Basic layout
Place elements in optimal position based on vertical space.

<template>
<mdb-masonry :numCols="3" :maxHeight="1000">
<mdb-masonry-item :order="0" :itemStyle="{'height': '163px'}">1</mdb-masonry-item>
<mdb-masonry-item :order="1" :itemStyle="{'height': '495px'}">2</mdb-masonry-item>
<mdb-masonry-item :order="2" :itemStyle="{'height': '120px'}">3</mdb-masonry-item>
<mdb-masonry-item :order="0" :itemStyle="{'height': '309px'}">4</mdb-masonry-item>
<mdb-masonry-item :order="1" :itemStyle="{'height': '317px'}">5</mdb-masonry-item>
<mdb-masonry-item :order="2" :itemStyle="{'height': '277px'}">6</mdb-masonry-item>
<mdb-masonry-item :order="0" :itemStyle="{'height': '339px'}">7</mdb-masonry-item>
<mdb-masonry-item :order="1" :itemStyle="{'height': '491px'}">8</mdb-masonry-item>
<mdb-masonry-item :order="2" :itemStyle="{'height': '281px'}">9</mdb-masonry-item>
<mdb-masonry-item :order="0" :itemStyle="{'height': '499px'}">10</mdb-masonry-item>
<mdb-masonry-item :order="1" :itemStyle="{'height': '490px'}">11</mdb-masonry-item>
<mdb-masonry-item :order="2" :itemStyle="{'height': '289px'}">12</mdb-masonry-item>
<mdb-masonry-item :order="0" :itemStyle="{'height': '356px'}">13</mdb-masonry-item>
<mdb-masonry-item :order="1" :itemStyle="{'height': '406px'}">14</mdb-masonry-item>
<mdb-masonry-item :order="2" :itemStyle="{'height': '196px'}">15</mdb-masonry-item>
</mdb-masonry>
</template>
<script>
import { mdbMasonry, mdbMasonryItem } from 'mdbvue';
export default {
name: 'MansonryPage',
components: {
mdbMasonry,
mdbMasonryItem
}
};
</script>
<style scoped>
.masonry-with-columns div {
display: flex;
justify-content: center;
align-items: center;
background: #00997B;
color: white;
margin: 0.5rem;
font-weight: 900;
font-size: 2rem;
}
</style>
Horizontal option
Place elements in optimal position based on available horizontal space.

<template>
<mdb-masonry horizontal>
<mdb-masonry-item :itemStyle="{'width': '222px'}">1</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '102px'}">2</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '155px'}">3</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '365px'}">4</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '132px'}">5</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '106px'}">6</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '199px'}">7</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '164px'}">8</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '424px'}">9</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '467px'}">10</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '350px'}">11</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '296px'}">12</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '440px'}">13</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '110px'}">14</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '413px'}">15</mdb-masonry-item>
</mdb-masonry>
</template>
<script>
import { mdbMasonry, mdbMasonryItem } from 'mdbvue';
export default {
name: 'MansonryPage',
components: {
mdbMasonry,
mdbMasonryItem
}
};
</script>
<style scoped>
.masonry-horizontal div {
display: flex;
justify-content: center;
align-items: center;
height: 150px;
background: #9B1B30;
color: white;
margin: 0.5rem;
font-weight: 900;
font-size: 2rem;
}
</style>
Flexbox option

<template>
<mdb-masonry flexbox :maxHeight="1000">
<mdb-masonry-item :itemStyle="{'height': '222px'}">1</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '102px'}">2</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '155px'}">3</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '365px'}">4</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '132px'}">5</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '106px'}">6</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '199px'}">7</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '164px'}">8</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '424px'}">9</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '467px'}">10</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '350px'}">11</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '296px'}">12</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '440px'}">13</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '110px'}">14</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'height': '413px'}">15</mdb-masonry-item>
</mdb-masonry>
</template>
<script>
import { mdbMasonry, mdbMasonryItem } from 'mdbvue';
export default {
name: 'MansonryPage',
components: {
mdbMasonry,
mdbMasonryItem
}
};
</script>
<style scoped>
.masonry-with-flex div {
display: flex;
justify-content: center;
align-items: center;
width: auto;
background: #975A58;
color: white;
margin: 0.5rem;
font-weight: 900;
font-size: 2rem;
}
</style>
Images option

<template>
<mdb-masonry flexbox responsive :maxHeight="1200">
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/food3.webp" :itemStyle="{'width': '33.4%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image06.webp" :itemStyle="{'width': '33.4%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image17.webp" :itemStyle="{'width': '33.4%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image02.webp" :itemStyle="{'width': '33.3%' }"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image008.webp" :itemStyle="{'width': '33.3%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image010.webp" :itemStyle="{'width': '33.3%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image002.webp" :itemStyle="{'width': '33.3%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image005.webp" :itemStyle="{'width': '33.3%'}"/>
<mdb-masonry-item src="https://mdbootstrap.com/img/Photos/Others/image18.webp" :itemStyle="{'width': '33.3%'}"/>
</mdb-masonry>
</template>
<script>
import { mdbMasonry, mdbMasonryItem } from 'mdbvue';
export default {
name: 'MansonryPage',
components: {
mdbMasonry,
mdbMasonryItem
}
};
</script>
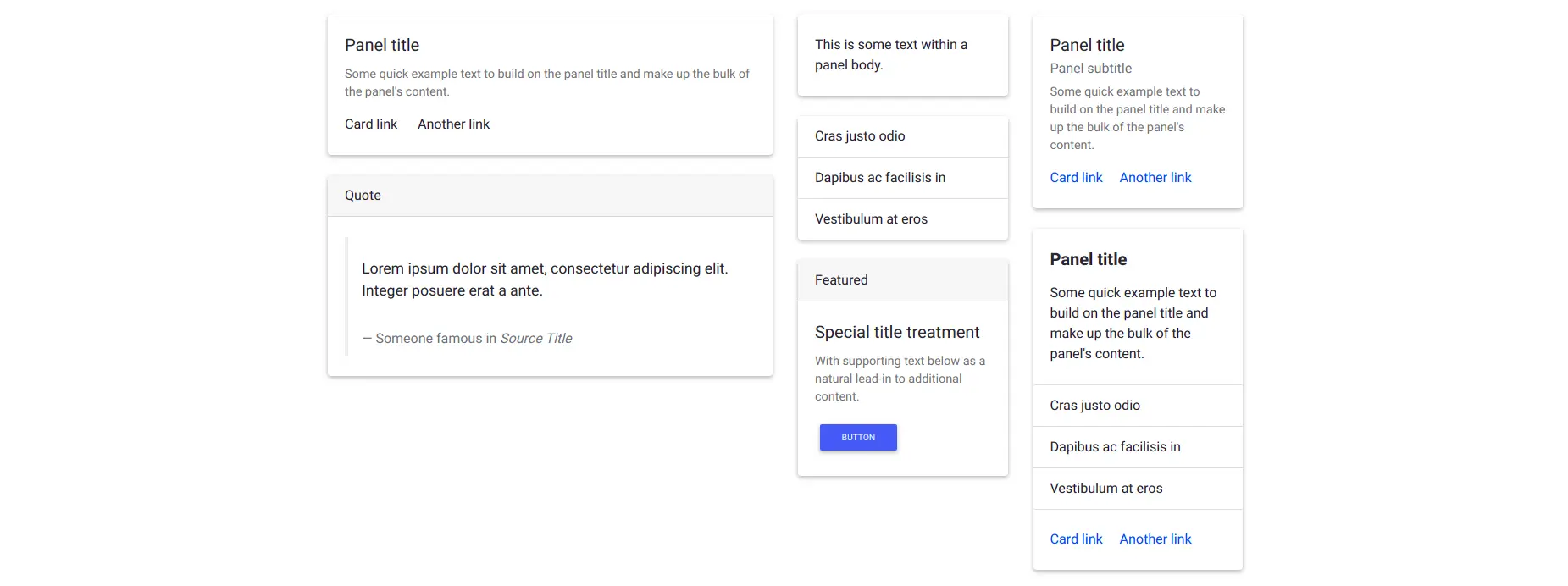
Responsive layout

<template>
<mdb-masonry flexbox responsive :maxHeight="650">
<mdb-masonry-item :itemStyle="{'width': '45%', 'padding': '10px'}">
<mdb-card>
<mdb-card-body>
<mdb-card-title>Panel title</mdb-card-title>
<mdb-card-text>Some quick example text to build on the panel title and make up the bulk of the panel's content</mdb-card-text>
<a class="card-link">Card link</a>
<a class="card-link">Another link</a>
</mdb-card-body>
</mdb-card>
</mdb-masonry-item >
<mdb-masonry-item :itemStyle="{'width': '45%', 'padding': '10px'}">
<mdb-card>
<mdb-card-header>Quote</mdb-card-header>
<mdb-card-body>
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</mdb-card-body>
</mdb-card>
</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '45%', 'padding': '10px'}">
<mdb-card>
<mdb-card-body>
This is some text within a panel body.
</mdb-card-body>
</mdb-card>
</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '25%', 'padding': '10px'}">
<mdb-card>
<mdb-list-group>
<mdb-list-group-item>Cras justo odio</mdb-list-group-item>
<mdb-list-group-item>Dapibus ac facilisis in</mdb-list-group-item>
<mdb-list-group-item>Vestibulum at eros</mdb-list-group-item>
</mdb-list-group>
</mdb-card>
</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '25%', 'padding': '10px'}">
<mdb-card>
<mdb-card-header>Featured</mdb-card-header>
<mdb-card-body>
<mdb-card-title>Special title treatment</mdb-card-title>
<mdb-card-text>With supporting text below as a natural lead-in to additional content.</mdb-card-text>
<mdb-btn color="primary">Button</mdb-btn>
</mdb-card-body>
</mdb-card>
</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '25%', 'padding': '10px'}">
<mdb-card>
<mdb-card-body>
<mdb-card-title>Panel title</mdb-card-title>
<mdb-card-text>Some quick example text to build on the panel title and make up the bulk of the panel's content</mdb-card-text>
<a class="card-link">Card link</a>
<a class="card-link">Another link</a>
</mdb-card-body>
</mdb-card>
</mdb-masonry-item>
<mdb-masonry-item :itemStyle="{'width': '25%', 'padding': '10px'}">
<mdb-card>
<mdb-card-body>
<mdb-card-title>Panel title</mdb-card-title>
<mdb-card-text>Some quick example text to build on the panel title and make up the bulk of the panel's content</mdb-card-text>
</mdb-card-body>
<mdb-list-group>
<mdb-list-group-item>Cras justo odio</mdb-list-group-item>
<mdb-list-group-item>Dapibus ac facilisis in</mdb-list-group-item>
<mdb-list-group-item>Vestibulum at eros</mdb-list-group-item>
</mdb-list-group>
<mdb-card-footer>
<a class="card-link">Card link</a>
<a class="card-link">Another link</a>
</mdb-card-footer>
</mdb-card>
</mdb-masonry-item>
</mdb-masonry>
</template>
<script>
import { mdbMasonry, mdbMasonryItem, mdbContainer, mdbRow, mdbIcon, mdbCard, mdbCardBody, mdbCardTitle, mdbCardText, mdbBtn, mdbCardHeader, mdbCardFooter, mdbListGroup, mdbListGroupItem } from 'mdbvue';
export default {
name: 'MansonryPage',
components: {
mdbMasonry,
mdbMasonryItem,
mdbContainer,
mdbRow,
mdbIcon,
mdbCard,
mdbCardBody,
mdbCardTitle,
mdbCardText,
mdbBtn,
mdbCardHeader,
mdbCardFooter,
mdbListGroup,
mdbListGroupItem
}
};
</script>
Vue Masonry - API
In this section you will find advanced information about the Masonry component. You will learn which modules are required in this component, what are the possibilities of configuring the component, and what events and methods you can use in working with it.
Import statement
<script>
import { mdbMasonry, mdbMasonryItem } from 'mdbvue';
</script>
mdbMasonry Properties
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
tag |
String | 'div' |
Changes masonry wrapper tag | <mdb-masonry tag="p"> |
horizontal |
Boolean | false |
Changes layout mode to horizontal | <mdb-masonry horizontal> |
flexbox |
Boolean | false |
Changes layout mode to flexbox | <mdb-masonry flexbox> |
maxHeight |
String/Number | 'auto' |
Changes wrapper max-height property. If number given it returns value in pixels. | <mdb-masonry :maxHeight="1000"> |
numCols |
Number | |
Defines number of columns in basic layout. | <mdb-masonry :numCols="3"> |
responsive |
Boolean | false |
Masonry will recalculate into two column layout on screens smaller than 1200px and one column on a mobile display. | <mdb-masonry responsive> |
mdbMasonryItem Properties
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
tag |
String | 'div' |
Changes masonry-item's tag | <mdb-masonry-item tag="p"> |
order |
String/Number | '' |
Changes masonry item's order | <mdb-masonry-item :order="2"> |
itemStyle |
Object | |
Changes masonry item's styles | <mdb-masonry-item :itemStyle="{'width': '413px'}"> |
src |
String | |
Changes masonry item's content to an image with src attribute set to the passed string. | <mdb-masonry-item src='../assets/img.webp'"> |