Vue Bootstrap Navigation
Vue Navigation - Bootstrap 4 & Material Design
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for
Bootstrap 5.
Go to docs v.5
MDB provides you several useful, ready-to-use navigation layouts with various predefined navigation types.
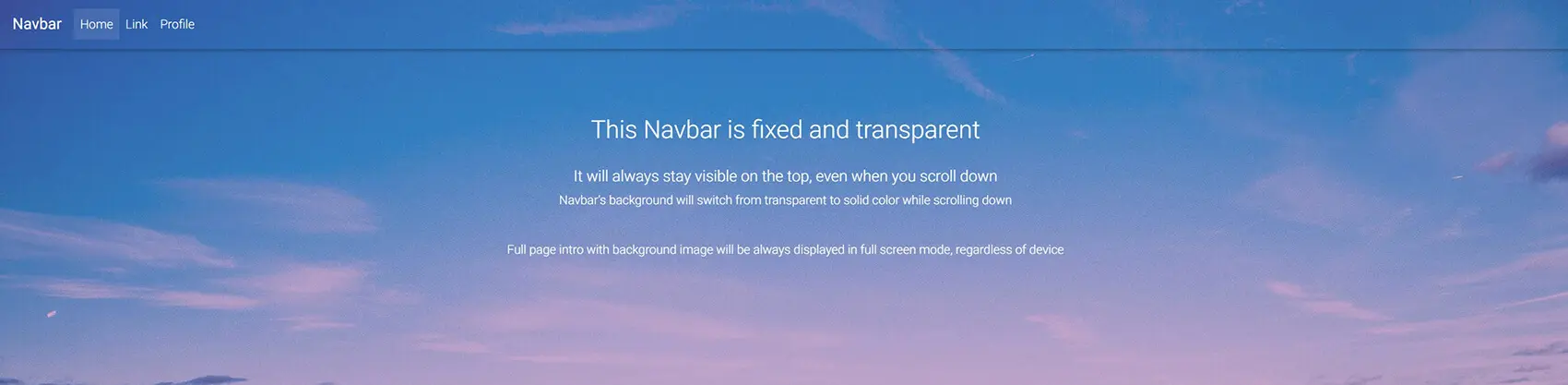
Version 1: fixed Navbar & over SideNav MDB Pro component
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras dictum purus non convallis fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque commodo libero non nulla pretium elementum id quis dui. Donec pretium lorem vitae viverra molestie. Cras dictum nulla ac nibh tincidunt viverra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent molestie magna nec felis interdum, eget ullamcorper risus vehicula. Nulla faucibus, ligula dignissim tristique ornare, enim purus convallis lectus, a bibendum lectus erat sit amet ipsum. Aenean elementum malesuada leo, eget convallis magna faucibus vitae. Sed fermentum hendrerit mauris vitae ullamcorper. Maecenas interdum, orci vitae convallis convallis, nisi tortor fermentum erat, fringilla pharetra ipsum nunc eu urna. Praesent accumsan ligula vel ligula blandit porttitor. Curabitur sit amet est quis quam commodo lobortis. Mauris congue laoreet mollis. Ut congue velit elit, luctus ultrices libero luctus aliquam. Suspendisse consequat massa at ante eleifend, et finibus metus hendrerit. Fusce elit odio, vestibulum eu velit id, faucibus consectetur mi. Vivamus eget porttitor libero, eget tincidunt mi. Ut rutrum urna lorem, sit amet gravida nunc ultrices nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas ligula mi, malesuada id suscipit ac, ornare nec elit. Suspendisse at augue in metus maximus laoreet. Vivamus egestas volutpat vestibulum. Mauris porttitor nisi eu turpis volutpat consectetur. Nunc ultricies nulla gravida, gravida lorem vitae, consequat velit. Nullam suscipit arcu eu lectus feugiat, at accumsan metus venenatis. Proin et tortor ex. Suspendisse potenti. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed in neque ut urna egestas commodo sit amet pulvinar orci. Nulla facilisi. Suspendisse ligula velit, tempor nec mollis nec, dignissim sit amet mi. Quisque sit amet nibh quam. Aliquam eu risus at magna tristique molestie a a eros. Praesent quis ornare libero, vitae molestie orci. Sed luctus sem a massa faucibus aliquet. Nam fermentum eros eget risus suscipit pharetra. Ut ac nisl ipsum. Nunc maximus urna nec ipsum pulvinar, ac ultricies magna sagittis. Sed semper odio turpis, sed sodales ante efficitur quis. Vivamus tincidunt, ipsum non tristique elementum, dolor eros vehicula leo, sit amet lobortis enim lectus ac dui. Vestibulum ut nisl nec nunc pharetra euismod at non odio. Donec vestibulum condimentum sagittis. Nunc quis tortor at libero maximus euismod. In non tortor consectetur, tristique lectus in, pulvinar metus. Vivamus interdum magna magna, id imperdiet tortor accumsan sed. Vestibulum vitae mauris ac lectus faucibus efficitur vitae quis ligula. Nam vel placerat turpis. Nam luctus suscipit pretium. Ut ut tristique tellus. Duis imperdiet condimentum accumsan. Nunc sodales ultrices dolor sed commodo. In quam arcu, maximus non enim quis, cursus feugiat erat. Etiam sollicitudin semper libero et dictum.
<template>
<div>
<mdb-navbar position="top" :toggler="false" color="white">
<mdb-navbar-nav left>
<mdb-icon icon="bars" class="dark-grey-text" size="2x" @click.native="show = !show" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item to="/navigation/pro/double-navigation-v1" waves-fixed active icon="code-branch">
<span class="ml-1">v.1</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v2" waves-fixed
icon="eye"><span class="ml-1">v.2</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v3" waves-fixed
icon="file-code" far><span class="ml-1">v.3</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v4" waves-fixed
icon="terminal"><span class="ml-1">v.4</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v5" waves-fixed
icon="smile" far><span class="ml-1">v.5</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v6" waves-fixed
icon="user" far><span class="ml-1">v.6</span></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<mdb-side-nav-2 v-model="show" over :data="navigation" color="success">
<div slot="header">
<div class="p-5">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid" />
</div>
<hr />
<ul class="list-unstyled d-flex justify-content-center">
<li>
<a href="#" tabindex="0" class="px-3 icons-sm fb-ic">
<mdb-icon color="grey" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" tabindex="0" class="px-3 icons-sm pin-ic">
<mdb-icon color="grey" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" tabindex="0" class="px-3 icons-sm gplus-ic">
<mdb-icon color="grey" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" tabindex="0" class="px-3 icons-sm tw-ic">
<mdb-icon color="grey" fab icon="twitter" />
</a>
</li>
</ul>
<hr />
</div>
</mdb-side-nav-2>
<div style="height: 100vh;">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-grey-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2 class="font-weight-bold">
Double navigation v.1
</h2>
<hr />
<h3><strong>Navbar:</strong> <u>Fixed</u></h3>
<h3><strong>Sidenav:</strong> <u>Over</u></h3>
<mdb-btn rounded color="white" class="mt-5">
<router-link to="/navigation" class="dark-grey-text">Go back to the navigation menu
</router-link>
</mdb-btn>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbBtn,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbBtn,
mdbIcon
},
data() {
return {
show: false,
navigation: [{
name: "Double navigation",
icon: "bars",
children: [{
name: "Version 1",
to: "/navigation/pro/double-navigation-v1"
},
{
name: "Version 2",
to: "/navigation/pro/double-navigation-v2"
},
{
name: "Version 3",
to: "/navigation/pro/double-navigation-v3"
},
{
name: "Version 4",
to: "/navigation/pro/double-navigation-v4"
},
{
name: "Version 5",
to: "/navigation/pro/double-navigation-v5"
},
{
name: "Version 6",
to: "/navigation/pro/double-navigation-v6"
}
]
},
{
name: "Getting started",
icon: "mdb",
fab: true,
children: [{
name: "Quick start",
href: "https://mdbootstrap.com/docs/b4/vue/getting-started/quick-start/"
},
{
name: "Technical Support",
href: "https://mdbootstrap.com/support/"
}
]
},
{
name: "Documentation",
icon: "graduation-cap",
href: "https://mdbootstrap.com/docs/b4/vue/"
}
]
};
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (52).webp") no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
</style>
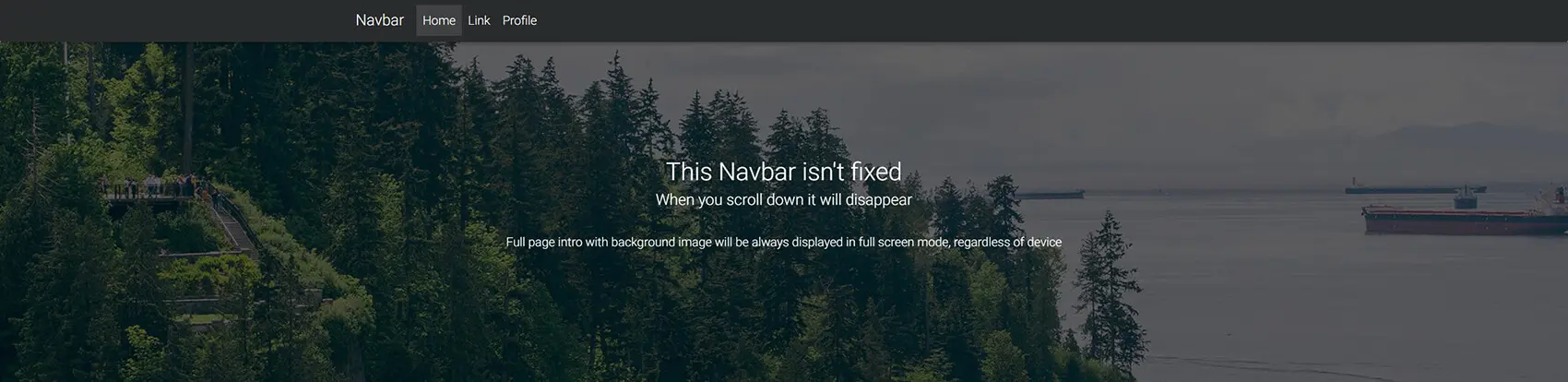
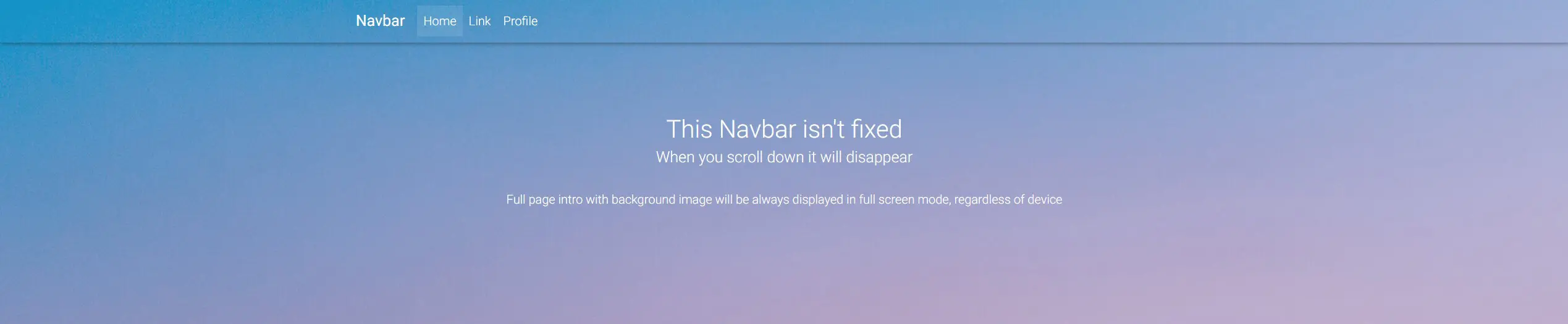
Version 2: non-fixed Navbar & over SideNav MDB Pro component
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras dictum purus non convallis fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque commodo libero non nulla pretium elementum id quis dui. Donec pretium lorem vitae viverra molestie. Cras dictum nulla ac nibh tincidunt viverra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent molestie magna nec felis interdum, eget ullamcorper risus vehicula. Nulla faucibus, ligula dignissim tristique ornare, enim purus convallis lectus, a bibendum lectus erat sit amet ipsum. Aenean elementum malesuada leo, eget convallis magna faucibus vitae. Sed fermentum hendrerit mauris vitae ullamcorper. Maecenas interdum, orci vitae convallis convallis, nisi tortor fermentum erat, fringilla pharetra ipsum nunc eu urna. Praesent accumsan ligula vel ligula blandit porttitor. Curabitur sit amet est quis quam commodo lobortis. Mauris congue laoreet mollis. Ut congue velit elit, luctus ultrices libero luctus aliquam. Suspendisse consequat massa at ante eleifend, et finibus metus hendrerit. Fusce elit odio, vestibulum eu velit id, faucibus consectetur mi. Vivamus eget porttitor libero, eget tincidunt mi. Ut rutrum urna lorem, sit amet gravida nunc ultrices nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas ligula mi, malesuada id suscipit ac, ornare nec elit. Suspendisse at augue in metus maximus laoreet. Vivamus egestas volutpat vestibulum. Mauris porttitor nisi eu turpis volutpat consectetur. Nunc ultricies nulla gravida, gravida lorem vitae, consequat velit. Nullam suscipit arcu eu lectus feugiat, at accumsan metus venenatis. Proin et tortor ex. Suspendisse potenti. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed in neque ut urna egestas commodo sit amet pulvinar orci. Nulla facilisi. Suspendisse ligula velit, tempor nec mollis nec, dignissim sit amet mi. Quisque sit amet nibh quam. Aliquam eu risus at magna tristique molestie a a eros. Praesent quis ornare libero, vitae molestie orci. Sed luctus sem a massa faucibus aliquet. Nam fermentum eros eget risus suscipit pharetra. Ut ac nisl ipsum. Nunc maximus urna nec ipsum pulvinar, ac ultricies magna sagittis. Sed semper odio turpis, sed sodales ante efficitur quis. Vivamus tincidunt, ipsum non tristique elementum, dolor eros vehicula leo, sit amet lobortis enim lectus ac dui. Vestibulum ut nisl nec nunc pharetra euismod at non odio. Donec vestibulum condimentum sagittis. Nunc quis tortor at libero maximus euismod. In non tortor consectetur, tristique lectus in, pulvinar metus. Vivamus interdum magna magna, id imperdiet tortor accumsan sed. Vestibulum vitae mauris ac lectus faucibus efficitur vitae quis ligula. Nam vel placerat turpis. Nam luctus suscipit pretium. Ut ut tristique tellus. Duis imperdiet condimentum accumsan. Nunc sodales ultrices dolor sed commodo. In quam arcu, maximus non enim quis, cursus feugiat erat. Etiam sollicitudin semper libero et dictum.
<template>
<div>
<mdb-navbar tag="div" dark color="grey" class="darken-1" :toggler="false">
<mdb-navbar-nav left>
<mdb-icon icon="bars" size="2x" class="white-text" @click.native="show = !show" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item to="/navigation/pro/double-navigation-v1" waves-fixed icon="code-branch">
<span class="ml-1">v.1</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v2" active waves-fixed icon="eye">
<span class="ml-1">v.2</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v3" waves-fixed icon="file-code" far>
<span class="ml-1">v.3</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v4" waves-fixed icon="terminal">
<span class="ml-1">v.4</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v5" waves-fixed icon="smile" far>
<span class="ml-1">v.5</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v6" waves-fixed icon="user" far>
<span class="ml-1">v.6</span></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<!--/.Navbar-->
<mdb-side-nav-2 v-model="show" :data="navigation" over color="stylish">
<div slot="header">
<div class="p-5">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid" />
</div>
<hr />
<ul class="list-unstyled d-flex justify-content-center">
<li>
<a href="#" tabindex="0" class="px-3 icons-sm fb-ic">
<mdb-icon color="grey" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" tabindex="0" class="px-3 icons-sm pin-ic">
<mdb-icon color="grey" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" tabindex="0" class="px-3 icons-sm gplus-ic">
<mdb-icon color="grey" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" tabindex="0" class="px-3 icons-sm tw-ic">
<mdb-icon color="grey" fab icon="twitter" />
</a>
</li>
</ul>
<hr />
<mdb-input label="Search" class="mx-2" />
</div>
</mdb-side-nav-2>
<div style="height: 110vh">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-white-strong">
<div class="container flex-center">
<div class="dark-grey-text">
<h2 class="font-weight-bold">
Double navigation v.2
</h2>
<hr />
<h3><strong>Navbar:</strong> <u>Non-Fixed</u></h3>
<h3><strong>Sidenav:</strong> <u>Over</u></h3>
<mdb-btn rounded color="grey" class="mt-5">
<router-link to="/navigation" class="white-text">Go back to the navigation menu</router-link>
</mdb-btn>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbInput,
mdbSideNav2,
mdbBtn,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbInput,
mdbSideNav2,
mdbBtn,
mdbIcon
},
data() {
return {
show: false,
navigation: [{
name: "Double navigation",
icon: "bars",
children: [{
name: "Version 1",
to: "/navigation/pro/double-navigation-v1"
},
{
name: "Version 2",
to: "/navigation/pro/double-navigation-v2"
},
{
name: "Version 3",
to: "/navigation/pro/double-navigation-v3"
},
{
name: "Version 4",
to: "/navigation/pro/double-navigation-v4"
},
{
name: "Version 5",
to: "/navigation/pro/double-navigation-v5"
},
{
name: "Version 6",
to: "/navigation/pro/double-navigation-v6"
}
]
},
{
name: "Getting started",
icon: "mdb",
fab: true,
children: [{
name: "Quick start",
href: "https://mdbootstrap.com/docs/b4/vue/getting-started/quick-start/"
},
{
name: "Technical Support",
href: "https://mdbootstrap.com/support/"
}
]
},
{
name: "Documentation",
icon: "graduation-cap",
href: "https://mdbootstrap.com/docs/b4/vue/"
}
]
};
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (53).webp") no-repeat center center;
background-size: cover;
height: 100%;
}
</style>
Version 3: fixed Navbar and side SideNav MDB Pro component
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras dictum purus non convallis fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque commodo libero non nulla pretium elementum id quis dui. Donec pretium lorem vitae viverra molestie. Cras dictum nulla ac nibh tincidunt viverra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent molestie magna nec felis interdum, eget ullamcorper risus vehicula. Nulla faucibus, ligula dignissim tristique ornare, enim purus convallis lectus, a bibendum lectus erat sit amet ipsum. Aenean elementum malesuada leo, eget convallis magna faucibus vitae. Sed fermentum hendrerit mauris vitae ullamcorper. Maecenas interdum, orci vitae convallis convallis, nisi tortor fermentum erat, fringilla pharetra ipsum nunc eu urna. Praesent accumsan ligula vel ligula blandit porttitor. Curabitur sit amet est quis quam commodo lobortis. Mauris congue laoreet mollis. Ut congue velit elit, luctus ultrices libero luctus aliquam. Suspendisse consequat massa at ante eleifend, et finibus metus hendrerit. Fusce elit odio, vestibulum eu velit id, faucibus consectetur mi. Vivamus eget porttitor libero, eget tincidunt mi. Ut rutrum urna lorem, sit amet gravida nunc ultrices nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas ligula mi, malesuada id suscipit ac, ornare nec elit. Suspendisse at augue in metus maximus laoreet. Vivamus egestas volutpat vestibulum. Mauris porttitor nisi eu turpis volutpat consectetur. Nunc ultricies nulla gravida, gravida lorem vitae, consequat velit. Nullam suscipit arcu eu lectus feugiat, at accumsan metus venenatis. Proin et tortor ex. Suspendisse potenti. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed in neque ut urna egestas commodo sit amet pulvinar orci. Nulla facilisi. Suspendisse ligula velit, tempor nec mollis nec, dignissim sit amet mi. Quisque sit amet nibh quam. Aliquam eu risus at magna tristique molestie a a eros. Praesent quis ornare libero, vitae molestie orci. Sed luctus sem a massa faucibus aliquet. Nam fermentum eros eget risus suscipit pharetra. Ut ac nisl ipsum. Nunc maximus urna nec ipsum pulvinar, ac ultricies magna sagittis. Sed semper odio turpis, sed sodales ante efficitur quis. Vivamus tincidunt, ipsum non tristique elementum, dolor eros vehicula leo, sit amet lobortis enim lectus ac dui. Vestibulum ut nisl nec nunc pharetra euismod at non odio. Donec vestibulum condimentum sagittis. Nunc quis tortor at libero maximus euismod. In non tortor consectetur, tristique lectus in, pulvinar metus. Vivamus interdum magna magna, id imperdiet tortor accumsan sed. Vestibulum vitae mauris ac lectus faucibus efficitur vitae quis ligula. Nam vel placerat turpis. Nam luctus suscipit pretium. Ut ut tristique tellus. Duis imperdiet condimentum accumsan. Nunc sodales ultrices dolor sed commodo. In quam arcu, maximus non enim quis, cursus feugiat erat. Etiam sollicitudin semper libero et dictum.
<template>
<mdb-side-nav-2 v-model="show" :data="navigation" :over="over" @setOffset="togglerOffset = $event"
v-mdb-resize:start="checkWidth">
<div slot="header">
<div class="p-5">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid" />
</div>
<hr />
<ul class="list-unstyled d-flex justify-content-center">
<li>
<a href="#" class="px-3 icons-sm fb-ic">
<mdb-icon color="primary" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm pin-ic">
<mdb-icon color="primary" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm gplus-ic">
<mdb-icon color="primary" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm tw-ic">
<mdb-icon color="primary" fab icon="twitter" />
</a>
</li>
</ul>
<hr />
<mdb-input label="Search" />
</div>
<mdb-navbar slot="nav" position="top" color="white" :toggler="false">
<mdb-navbar-nav left>
<mdb-icon :style="{
paddingLeft: togglerOffset + 'px',
transition: 'padding-left .3s linear'
}" icon="bars" color="primary" size="lg" @click.native="show = !show" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v1" waves-fixed
icon="code-branch"><span class="ml-1">v.1</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v2" waves-fixed
icon="eye"><span class="ml-1">v.2</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v3" waves-fixed icon="file-code" far>
<span class="ml-1">v.3</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v4" waves-fixed
icon="terminal"><span class="ml-1">v.4</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v5" waves-fixed
icon="smile" far><span class="ml-1">v.5</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v6" waves-fixed
icon="user" far><span class="ml-1">v.6</span></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<div slot="main" style="height: 100vh">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-white-strong flex-center">
<div class="container">
<div class="text-primary ">
<h2 class="font-weight-bold">
Double navigation v.3
</h2>
<hr />
<h3><strong>Navbar:</strong> <u>Fixed</u></h3>
<h3>
<strong>Sidenav:</strong> <u>Side</u> (changing to
<u>Over</u> below 900px breakpoint)
</h3>
<mdb-btn rounded color="primary" class="mt-5">
<router-link to="/navigation" class="white-text">Go back to the navigation menu</router-link>
</mdb-btn>
</div>
</div>
</div>
</div>
</div>
</div>
</mdb-side-nav-2>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbInput,
mdbSideNav2,
mdbBtn,
mdbIcon,
waves,
mdbResize
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbInput,
mdbSideNav2,
mdbBtn,
mdbIcon
},
data() {
return {
show: true,
over: false,
togglerOffset: 0,
navigation: [{
name: "Double navigation",
icon: "bars",
children: [{
name: "Version 1",
to: "/navigation/pro/double-navigation-v1"
},
{
name: "Version 2",
to: "/navigation/pro/double-navigation-v2"
},
{
name: "Version 3",
to: "/navigation/pro/double-navigation-v3"
},
{
name: "Version 4",
to: "/navigation/pro/double-navigation-v4"
},
{
name: "Version 5",
to: "/navigation/pro/double-navigation-v5"
},
{
name: "Version 6",
to: "/navigation/pro/double-navigation-v6"
}
]
},
{
name: "Getting started",
icon: "mdb",
fab: true,
children: [{
name: "Quick start",
href: "https://mdbootstrap.com/docs/b4/vue/getting-started/quick-start/"
},
{
name: "Technical Support",
href: "https://mdbootstrap.com/support/"
}
]
},
{
name: "Documentation",
icon: "graduation-cap",
href: "https://mdbootstrap.com/docs/b4/vue/"
}
]
};
},
methods: {
checkWidth() {
this.over = window.innerWidth < 900;
}
},
mixins: [waves],
directives: {
mdbResize
}
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (44).webp") no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
</style>
Version 4: non-fixed Navbar and side SideNav MDB Pro component
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras dictum purus non convallis fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque commodo libero non nulla pretium elementum id quis dui. Donec pretium lorem vitae viverra molestie. Cras dictum nulla ac nibh tincidunt viverra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent molestie magna nec felis interdum, eget ullamcorper risus vehicula. Nulla faucibus, ligula dignissim tristique ornare, enim purus convallis lectus, a bibendum lectus erat sit amet ipsum. Aenean elementum malesuada leo, eget convallis magna faucibus vitae. Sed fermentum hendrerit mauris vitae ullamcorper. Maecenas interdum, orci vitae convallis convallis, nisi tortor fermentum erat, fringilla pharetra ipsum nunc eu urna. Praesent accumsan ligula vel ligula blandit porttitor. Curabitur sit amet est quis quam commodo lobortis. Mauris congue laoreet mollis. Ut congue velit elit, luctus ultrices libero luctus aliquam. Suspendisse consequat massa at ante eleifend, et finibus metus hendrerit. Fusce elit odio, vestibulum eu velit id, faucibus consectetur mi. Vivamus eget porttitor libero, eget tincidunt mi. Ut rutrum urna lorem, sit amet gravida nunc ultrices nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas ligula mi, malesuada id suscipit ac, ornare nec elit. Suspendisse at augue in metus maximus laoreet. Vivamus egestas volutpat vestibulum. Mauris porttitor nisi eu turpis volutpat consectetur. Nunc ultricies nulla gravida, gravida lorem vitae, consequat velit. Nullam suscipit arcu eu lectus feugiat, at accumsan metus venenatis. Proin et tortor ex. Suspendisse potenti. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed in neque ut urna egestas commodo sit amet pulvinar orci. Nulla facilisi. Suspendisse ligula velit, tempor nec mollis nec, dignissim sit amet mi. Quisque sit amet nibh quam. Aliquam eu risus at magna tristique molestie a a eros. Praesent quis ornare libero, vitae molestie orci. Sed luctus sem a massa faucibus aliquet. Nam fermentum eros eget risus suscipit pharetra. Ut ac nisl ipsum. Nunc maximus urna nec ipsum pulvinar, ac ultricies magna sagittis. Sed semper odio turpis, sed sodales ante efficitur quis. Vivamus tincidunt, ipsum non tristique elementum, dolor eros vehicula leo, sit amet lobortis enim lectus ac dui. Vestibulum ut nisl nec nunc pharetra euismod at non odio. Donec vestibulum condimentum sagittis. Nunc quis tortor at libero maximus euismod. In non tortor consectetur, tristique lectus in, pulvinar metus. Vivamus interdum magna magna, id imperdiet tortor accumsan sed. Vestibulum vitae mauris ac lectus faucibus efficitur vitae quis ligula. Nam vel placerat turpis. Nam luctus suscipit pretium. Ut ut tristique tellus. Duis imperdiet condimentum accumsan. Nunc sodales ultrices dolor sed commodo. In quam arcu, maximus non enim quis, cursus feugiat erat. Etiam sollicitudin semper libero et dictum.
<template>
<div v-mdb-resize="checkBreakpoints">
<mdb-side-nav-2 v-model="show" :data="navigation" :push="push" fixed-header color="white"
sidenav-class="grey darken-3">
<div slot="header">
<div class="p-5">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid" />
</div>
<hr />
<ul class="list-unstyled d-flex justify-content-center">
<li>
<a href="#" class="px-3 icons-sm fb-ic">
<mdb-icon class="grey-text" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm pin-ic">
<mdb-icon class="grey-text" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm gplus-ic">
<mdb-icon class="grey-text" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm tw-ic">
<mdb-icon class="grey-text" fab icon="twitter" />
</a>
</li>
</ul>
<hr />
</div>
<mdb-navbar slot="nav" tag="div" class="grey" :toggler="false">
<mdb-navbar-nav left>
<mdb-icon icon="bars" class="dark-grey-text" size="lg" @click.native="show = !show" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v1" waves-fixed
icon="code-branch"><span class="ml-1">v.1</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v2" waves-fixed
icon="eye"><span class="ml-1">v.2</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v3" waves-fixed
icon="file-code" far><span class="ml-1">v.3</span></mdb-nav-item>
<mdb-nav-item active anchor-class="white-text" to="/navigation/pro/double-navigation-v4" waves-fixed
icon="terminal"><span class="ml-1">v.4</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v5" waves-fixed
icon="smile" far><span class="ml-1">v.5</span></mdb-nav-item>
<mdb-nav-item anchor-class="dark-grey-text" to="/navigation/pro/double-navigation-v6" waves-fixed
icon="user" far><span class="ml-3">v.6</span></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<div slot="main" style="height: 100vh">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-grey-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2 class="font-weight-bold">
Double navigation v.4
</h2>
<hr />
<h3><strong>Navbar:</strong> <u>Non-fixed</u></h3>
<h3>
<strong>Sidenav:</strong> <u>Side</u> (changing to
<u>Push</u> below 900px breakpoint)
</h3>
<mdb-btn rounded color="grey" class="mt-5">
<router-link to="/navigation" class="white-text">Go back to the navigation menu
</router-link>
</mdb-btn>
</div>
</div>
</div>
</div>
</div>
</div>
</mdb-side-nav-2>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbBtn,
mdbIcon,
mdbResize,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbBtn,
mdbIcon
},
data() {
return {
show: true,
push: false,
navigation: [{
name: "Double navigation",
icon: "bars",
children: [{
name: "Version 1",
to: "/navigation/pro/double-navigation-v1"
},
{
name: "Version 2",
to: "/navigation/pro/double-navigation-v2"
},
{
name: "Version 3",
to: "/navigation/pro/double-navigation-v3"
},
{
name: "Version 4",
to: "/navigation/pro/double-navigation-v4"
},
{
name: "Version 5",
to: "/navigation/pro/double-navigation-v5"
},
{
name: "Version 6",
to: "/navigation/pro/double-navigation-v6"
}
]
},
{
name: "Getting started",
icon: "mdb",
fab: true,
children: [{
name: "Quick start",
href: "https://mdbootstrap.com/docs/b4/vue/getting-started/quick-start/"
},
{
name: "Technical Support",
href: "https://mdbootstrap.com/support/"
}
]
},
{
name: "Documentation",
icon: "graduation-cap",
href: "https://mdbootstrap.com/docs/b4/vue/"
}
]
};
},
methods: {
checkBreakpoints() {
this.push = window.innerWidth < 900;
}
},
mixins: [waves],
directives: {
mdbResize
}
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (39).webp") no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
@media (min-width: 900px) {
.side-toggler {
display: none;
}
}
</style>
Version 5: fixed Navbar & push SideNav (slim) MDB Pro component
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras dictum purus non convallis fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque commodo libero non nulla pretium elementum id quis dui. Donec pretium lorem vitae viverra molestie. Cras dictum nulla ac nibh tincidunt viverra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent molestie magna nec felis interdum, eget ullamcorper risus vehicula. Nulla faucibus, ligula dignissim tristique ornare, enim purus convallis lectus, a bibendum lectus erat sit amet ipsum. Aenean elementum malesuada leo, eget convallis magna faucibus vitae. Sed fermentum hendrerit mauris vitae ullamcorper. Maecenas interdum, orci vitae convallis convallis, nisi tortor fermentum erat, fringilla pharetra ipsum nunc eu urna. Praesent accumsan ligula vel ligula blandit porttitor. Curabitur sit amet est quis quam commodo lobortis. Mauris congue laoreet mollis. Ut congue velit elit, luctus ultrices libero luctus aliquam. Suspendisse consequat massa at ante eleifend, et finibus metus hendrerit. Fusce elit odio, vestibulum eu velit id, faucibus consectetur mi. Vivamus eget porttitor libero, eget tincidunt mi. Ut rutrum urna lorem, sit amet gravida nunc ultrices nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas ligula mi, malesuada id suscipit ac, ornare nec elit. Suspendisse at augue in metus maximus laoreet. Vivamus egestas volutpat vestibulum. Mauris porttitor nisi eu turpis volutpat consectetur. Nunc ultricies nulla gravida, gravida lorem vitae, consequat velit. Nullam suscipit arcu eu lectus feugiat, at accumsan metus venenatis. Proin et tortor ex. Suspendisse potenti. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed in neque ut urna egestas commodo sit amet pulvinar orci. Nulla facilisi. Suspendisse ligula velit, tempor nec mollis nec, dignissim sit amet mi. Quisque sit amet nibh quam. Aliquam eu risus at magna tristique molestie a a eros. Praesent quis ornare libero, vitae molestie orci. Sed luctus sem a massa faucibus aliquet. Nam fermentum eros eget risus suscipit pharetra. Ut ac nisl ipsum. Nunc maximus urna nec ipsum pulvinar, ac ultricies magna sagittis. Sed semper odio turpis, sed sodales ante efficitur quis. Vivamus tincidunt, ipsum non tristique elementum, dolor eros vehicula leo, sit amet lobortis enim lectus ac dui. Vestibulum ut nisl nec nunc pharetra euismod at non odio. Donec vestibulum condimentum sagittis. Nunc quis tortor at libero maximus euismod. In non tortor consectetur, tristique lectus in, pulvinar metus. Vivamus interdum magna magna, id imperdiet tortor accumsan sed. Vestibulum vitae mauris ac lectus faucibus efficitur vitae quis ligula. Nam vel placerat turpis. Nam luctus suscipit pretium. Ut ut tristique tellus. Duis imperdiet condimentum accumsan. Nunc sodales ultrices dolor sed commodo. In quam arcu, maximus non enim quis, cursus feugiat erat. Etiam sollicitudin semper libero et dictum.
<template>
<div>
<mdb-side-nav-2 :value="true" :data="navigation" push slim :slim-collapsed="collapsed"
@toggleSlim="collapsed = $event" sidenav-class="unique-color-dark" color="white">
<div slot="header">
<div class="d-flex align-items-center my-4" :class="
collapsed ? 'justify-content-center' : 'justify-content-start'
">
<mdb-avatar :width="40" style="flex: 0 0 auto">
<img src="https://mdbootstrap.com/img/Photos/Avatars/avatar-7.webp"
class="img-fluid rounded-circle z-depth-1" />
</mdb-avatar>
<p class="m-t mb-0 ml-4 p-0" style="flex: 0 2 auto" v-show="!collapsed">
<strong>John Smith
<mdb-icon color="success" icon="circle" class="ml-2" size="sm" /></strong>
</p>
</div>
<hr class="w-100" />
</div>
<div slot="content" class="mt-5 d-flex justify-content-center">
<mdb-btn tag="a" class="mx-0" size="sm" transparent floating
:icon="collapsed ? 'chevron-right' : 'chevron-left'" icon-class="white-text"
@click="collapsed = !collapsed"></mdb-btn>
</div>
<mdb-navbar slot="nav" tag="div" :toggler="false" position="top" dark color="unique-color-dark">
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item to="/navigation/pro/double-navigation-v1" waves-fixed icon="code-branch">
<span class="ml-1">v.1</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v2" waves-fixed icon="eye">
<span class="ml-1">v.2</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v3" waves-fixed icon="file-code" far>
<span class="ml-1">v.3</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v4" waves-fixed icon="terminal">
<span class="ml-1">v.4</span></mdb-nav-item>
<mdb-nav-item active to="/navigation/pro/double-navigation-v5" waves-fixed icon="smile" far>
<span class="ml-1">v.5</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v6" waves-fixed icon="user" far>
<span class="ml-1">v.6</span></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<div slot="main" style="height: 100vh">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-blue-grey-strong flex-center">
<div class="container">
<div class="white-text text-center">
<h2 class="font-weight-bold">
Double navigation v.5
</h2>
<hr />
<h3><strong>Navbar:</strong> <u>Fixed</u></h3>
<h3><strong>Sidenav:</strong> <u>Push</u></h3>
<mdb-btn rounded color="white" class="mt-5">
<router-link to="/navigation" class="dark-grey-text">Go back to the navigation menu
</router-link>
</mdb-btn>
</div>
</div>
</div>
</div>
</div>
</div>
</mdb-side-nav-2>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbAvatar,
mdbBtn,
mdbIcon,
waves
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbAvatar,
mdbBtn,
mdbIcon
},
data() {
return {
show: true,
collapsed: false,
navigation: [{
name: "Double navigation",
icon: "bars",
children: [{
name: "Version 1",
to: "/navigation/pro/double-navigation-v1"
},
{
name: "Version 2",
to: "/navigation/pro/double-navigation-v2"
},
{
name: "Version 3",
to: "/navigation/pro/double-navigation-v3"
},
{
name: "Version 4",
to: "/navigation/pro/double-navigation-v4"
},
{
name: "Version 5",
to: "/navigation/pro/double-navigation-v5"
},
{
name: "Version 6",
to: "/navigation/pro/double-navigation-v6"
}
]
},
{
name: "Getting started",
icon: "mdb",
fab: true,
children: [{
name: "Quick start",
href: "https://mdbootstrap.com/docs/b4/vue/getting-started/quick-start/"
},
{
name: "Technical Support",
href: "https://mdbootstrap.com/support/"
}
]
},
{
name: "Documentation",
icon: "graduation-cap",
href: "https://mdbootstrap.com/docs/b4/vue/"
}
]
};
},
mixins: [waves]
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (55).webp") no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
</style>
Version 6: fixed Navbar & side SideNav (under) MDB Pro component
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras dictum purus non convallis fermentum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque commodo libero non nulla pretium elementum id quis dui. Donec pretium lorem vitae viverra molestie. Cras dictum nulla ac nibh tincidunt viverra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent molestie magna nec felis interdum, eget ullamcorper risus vehicula. Nulla faucibus, ligula dignissim tristique ornare, enim purus convallis lectus, a bibendum lectus erat sit amet ipsum. Aenean elementum malesuada leo, eget convallis magna faucibus vitae. Sed fermentum hendrerit mauris vitae ullamcorper. Maecenas interdum, orci vitae convallis convallis, nisi tortor fermentum erat, fringilla pharetra ipsum nunc eu urna. Praesent accumsan ligula vel ligula blandit porttitor. Curabitur sit amet est quis quam commodo lobortis. Mauris congue laoreet mollis. Ut congue velit elit, luctus ultrices libero luctus aliquam. Suspendisse consequat massa at ante eleifend, et finibus metus hendrerit. Fusce elit odio, vestibulum eu velit id, faucibus consectetur mi. Vivamus eget porttitor libero, eget tincidunt mi. Ut rutrum urna lorem, sit amet gravida nunc ultrices nec. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas ligula mi, malesuada id suscipit ac, ornare nec elit. Suspendisse at augue in metus maximus laoreet. Vivamus egestas volutpat vestibulum. Mauris porttitor nisi eu turpis volutpat consectetur. Nunc ultricies nulla gravida, gravida lorem vitae, consequat velit. Nullam suscipit arcu eu lectus feugiat, at accumsan metus venenatis. Proin et tortor ex. Suspendisse potenti. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed in neque ut urna egestas commodo sit amet pulvinar orci. Nulla facilisi. Suspendisse ligula velit, tempor nec mollis nec, dignissim sit amet mi. Quisque sit amet nibh quam. Aliquam eu risus at magna tristique molestie a a eros. Praesent quis ornare libero, vitae molestie orci. Sed luctus sem a massa faucibus aliquet. Nam fermentum eros eget risus suscipit pharetra. Ut ac nisl ipsum. Nunc maximus urna nec ipsum pulvinar, ac ultricies magna sagittis. Sed semper odio turpis, sed sodales ante efficitur quis. Vivamus tincidunt, ipsum non tristique elementum, dolor eros vehicula leo, sit amet lobortis enim lectus ac dui. Vestibulum ut nisl nec nunc pharetra euismod at non odio. Donec vestibulum condimentum sagittis. Nunc quis tortor at libero maximus euismod. In non tortor consectetur, tristique lectus in, pulvinar metus. Vivamus interdum magna magna, id imperdiet tortor accumsan sed. Vestibulum vitae mauris ac lectus faucibus efficitur vitae quis ligula. Nam vel placerat turpis. Nam luctus suscipit pretium. Ut ut tristique tellus. Duis imperdiet condimentum accumsan. Nunc sodales ultrices dolor sed commodo. In quam arcu, maximus non enim quis, cursus feugiat erat. Etiam sollicitudin semper libero et dictum.
<template>
<div v-mdb-resize:start="checkWidth">
<mdb-side-nav-2 v-model="show" :data="navigation" color="white" :over="over"
:sidenav-class="['grey', 'darken-3']">
<div slot="header" class="mt-5">
<div class="p-5">
<img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp" class="img-fluid" />
</div>
<hr />
<ul class="list-unstyled d-flex justify-content-center">
<li>
<a href="#" class="px-3 icons-sm fb-ic">
<mdb-icon color="white" fab icon="facebook-f" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm pin-ic">
<mdb-icon color="white" fab icon="pinterest-p" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm gplus-ic">
<mdb-icon color="white" fab icon="google-plus-g" />
</a>
</li>
<li>
<a href="#" class="px-3 icons-sm tw-ic">
<mdb-icon color="white" fab icon="twitter" />
</a>
</li>
</ul>
<hr />
</div>
<mdb-navbar slot="nav" tag="div" position="top" color="teal" class="darken-4" dark :toggler="false"
:style="{ zIndex: '1061' }">
<mdb-navbar-nav left>
<mdb-icon icon="bars" class="white-text" size="lg" @click.native="show = !show" />
</mdb-navbar-nav>
<mdb-navbar-nav class="nav-flex-icons" right>
<mdb-nav-item to="/navigation/pro/double-navigation-v1" waves-fixed icon="code-branch">
<span class="ml-1">v.1</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v2" waves-fixed icon="eye">
<span class="ml-1">v.2</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v3" waves-fixed icon="file-code" far>
<span class="ml-1">v.3</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v4" waves-fixed icon="terminal">
<span class="ml-1">v.4</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v5" waves-fixed icon="smile" far>
<span class="ml-1">v.5</span></mdb-nav-item>
<mdb-nav-item to="/navigation/pro/double-navigation-v6" waves-fixed icon="user" far active>
<span class="ml-1">v.6</span></mdb-nav-item>
</mdb-navbar-nav>
</mdb-navbar>
<div style="height: 100vh" slot="main">
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-white-strong flex-center">
<div class="container">
<div class="dark-grey-text ">
<h2 class="font-weight-bold">
Double navigation v.6
</h2>
<hr />
<h3>
<strong>Navbar:</strong> <u>Fixed</u>, positioned
over the Sidenav
</h3>
<h3>
<strong>Sidenav:</strong> <u>Side</u> (changing to
<u>Over</u> below 900px breakpoint)
</h3>
<mdb-btn rounded color="grey" class="mt-5">
<router-link to="/navigation" class="white-text">Go back to the navigation menu
</router-link>
</mdb-btn>
</div>
</div>
</div>
</div>
</div>
</div>
</mdb-side-nav-2>
</div>
</template>
<script>
import {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbBtn,
mdbIcon,
waves,
mdbResize
} from "mdbvue";
export default {
name: "DoubleNavigationPagev1",
components: {
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbSideNav2,
mdbBtn,
mdbIcon
},
data() {
return {
show: false,
over: false,
navigation: [{
name: "Double navigation",
icon: "bars",
children: [{
name: "Version 1",
to: "/navigation/pro/double-navigation-v1"
},
{
name: "Version 2",
to: "/navigation/pro/double-navigation-v2"
},
{
name: "Version 3",
to: "/navigation/pro/double-navigation-v3"
},
{
name: "Version 4",
to: "/navigation/pro/double-navigation-v4"
},
{
name: "Version 5",
to: "/navigation/pro/double-navigation-v5"
},
{
name: "Version 6",
to: "/navigation/pro/double-navigation-v6"
}
]
},
{
name: "Getting started",
icon: "mdb",
fab: true,
children: [{
name: "Quick start",
href: "https://mdbootstrap.com/docs/b4/vue/getting-started/quick-start/"
},
{
name: "Technical Support",
href: "https://mdbootstrap.com/support/"
}
]
},
{
name: "Documentation",
icon: "graduation-cap",
href: "https://mdbootstrap.com/docs/b4/vue/"
}
]
};
},
methods: {
checkWidth() {
this.over = window.innerWidth < 900;
}
},
mixins: [waves],
directives: {
mdbResize
}
};
</script>
<style scoped>
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (52).webp") no-repeat center center;
background-size: cover;
height: 100%;
}
.navbar i {
cursor: pointer;
color: white;
}
</style>