Cards
Bootstrap cards
Note: We are transitioning MDB4 to a legacy version and focusing on developing MDB5.
While we'll continue to support for the transition period, we encourage you to migrate to
MDB5. We're offering a huge discount on MDB5 PRO to help with your transition,
enabling you to leverage the full potential of the latest version. You can find more information here.
upgrade with discount
Bootstrap cards are components which display content built of different elements with characteristic shadows, depth and hover effects.
It is hard to think of a better way of displaying your content to users other than by using cards. Some of the biggest players like Facebook or Google are well aware of that, as you might have noticed in almost all their products.
Cards provide you with clarity, clean content categorization and an attractive way of presenting it to your users.
MDB enhances Bootstrap cards with characteristic Material Design features, such as slight shadows, depth, cascading or waves effects. Apart from that, it enriches it with additional optional animations, social icons, avatars and various other effects not available in native Bootstrap.
Panels and Extended cards
Note: Cards have many more options. Check all of the available, advanced options in the Panels and Extended Cards docs.
Panels docs Extended Cards docsBasic example
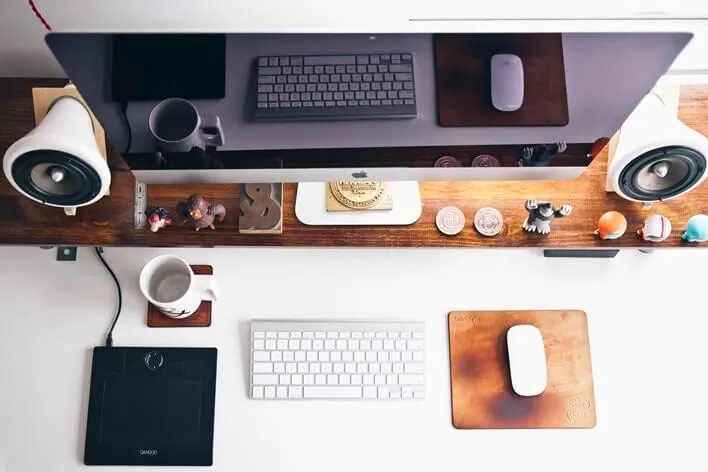
Use the following simple card component with a image, title and a description.

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Button
<!-- Card -->
<div class="card">
<!-- Card image -->
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/43.webp" alt="Card image cap">
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title"><a>Card title</a></h4>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Button -->
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<!-- Card -->
Waves effect
To add a wave effect you need to modify the HTML markup of the card image.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Button
<!-- Card -->
<div class="card">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Mockups/Lightbox/Thumbnail/img%20(67).webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title">Card title</h4>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Button -->
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<!-- Card -->
Cascading cards MDB Pro component
Add the class .card-cascade to the .card to achieve cascading effect.
You can
manipulate the width of the image by adding either the.wider or .narrower class to the
.card.
Wider
Narrower
Culinary
Cheat day inspirations
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi.
Button
<!-- Card Wider -->
<div class="card card-cascade wider">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/photo6.webp" alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Title -->
<h4 class="card-title"><strong>Alison Belmont</strong></h4>
<!-- Subtitle -->
<h5 class="blue-text pb-2"><strong>Graffiti Artist</strong></h5>
<!-- Text -->
<p class="card-text">Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque
laudantium, totam rem aperiam. </p>
<!-- Linkedin -->
<a class="px-2 fa-lg li-ic"><i class="fab fa-linkedin-in"></i></a>
<!-- Twitter -->
<a class="px-2 fa-lg tw-ic"><i class="fab fa-twitter"></i></a>
<!-- Dribbble -->
<a class="px-2 fa-lg fb-ic"><i class="fab fa-facebook-f"></i></a>
</div>
</div>
<!-- Card Wider -->
<!-- Card Narrower -->
<div class="card card-cascade narrower">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Lightbox/Thumbnail/img%20(147).webp"
alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade">
<!-- Label -->
<h5 class="pink-text pb-2 pt-1"><i class="fas fa-utensils"></i> Culinary</h5>
<!-- Title -->
<h4 class="font-weight-bold card-title">Cheat day inspirations</h4>
<!-- Text -->
<p class="card-text">Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit
laboriosam, nisi ut aliquid ex ea commodi.</p>
<!-- Button -->
<a class="btn btn-unique">Button</a>
</div>
</div>
<!-- Card Narrower -->
<!-- Card Regular -->
<div class="card card-cascade">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/men.webp" alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Title -->
<h4 class="card-title"><strong>Billy Coleman</strong></h4>
<!-- Subtitle -->
<h6 class="font-weight-bold indigo-text py-2">Web developer</h6>
<!-- Text -->
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae.
Facere modi sunt, quod quibusdam.
</p>
<!-- Facebook -->
<a type="button" class="btn-floating btn-small btn-fb"><i class="fab fa-facebook-f"></i></a>
<!-- Twitter -->
<a type="button" class="btn-floating btn-small btn-tw"><i class="fab fa-twitter"></i></a>
<!-- Google + -->
<a type="button" class="btn-floating btn-small btn-dribbble"><i class="fab fa-dribbble"></i></a>
</div>
</div>
<!-- Card Regular -->
Cascading cards with footer
Wider
Narrower
Culinary
Cheat day inspirations
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi.
Button
<!-- Card Wider -->
<div class="card card-cascade wider">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/photo6.webp" alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center pb-0">
<!-- Title -->
<h4 class="card-title"><strong>Alison Belmont</strong></h4>
<!-- Subtitle -->
<h5 class="blue-text pb-2"><strong>Graffiti Artist</strong></h5>
<!-- Text -->
<p class="card-text">Sed ut perspiciatis unde omnis iste natus sit voluptatem accusantium doloremque
laudantium, totam rem aperiam. </p>
<!-- Linkedin -->
<a class="px-2 fa-lg li-ic"><i class="fab fa-linkedin-in"></i></a>
<!-- Twitter -->
<a class="px-2 fa-lg tw-ic"><i class="fab fa-twitter"></i></a>
<!-- Dribbble -->
<a class="px-2 fa-lg fb-ic"><i class="fab fa-facebook-f"></i></a>
<!-- Card footer -->
<div class="card-footer text-muted text-center mt-4">
2 days ago
</div>
</div>
</div>
<!-- Card Wider -->
<!-- Card Narrower -->
<div class="card card-cascade narrower">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Lightbox/Thumbnail/img%20(147).webp"
alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade">
<!-- Label -->
<h5 class="pink-text pb-2 pt-1"><i class="fas fa-utensils"></i> Culinary</h5>
<!-- Title -->
<h4 class="font-weight-bold card-title">Cheat day inspirations</h4>
<!-- Text -->
<p class="card-text">Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit
laboriosam, nisi ut aliquid ex ea commodi.</p>
<!-- Button -->
<a class="btn btn-unique">Button</a>
</div>
<!-- Card footer -->
<div class="card-footer text-muted text-center">
2 days ago
</div>
</div>
<!-- Card Narrower -->
<!-- Card Regular -->
<div class="card card-cascade">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/men.webp" alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Title -->
<h4 class="card-title"><strong>Billy Coleman</strong></h4>
<!-- Subtitle -->
<h6 class="font-weight-bold indigo-text py-2">Web developer</h6>
<!-- Text -->
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae.
Facere modi sunt, quod quibusdam.
</p>
<!-- Facebook -->
<a type="button" class="btn-floating btn-small btn-fb"><i class="fab fa-facebook-f"></i></a>
<!-- Twitter -->
<a type="button" class="btn-floating btn-small btn-tw"><i class="fab fa-twitter"></i></a>
<!-- Google + -->
<a type="button" class="btn-floating btn-small btn-dribbble"><i class="fab fa-dribbble"></i></a>
</div>
<!-- Card footer -->
<div class="card-footer text-muted text-center">
2 days ago
</div>
</div>
<!-- Card Regular -->
Cascading panels MDB Pro component
Turn an image into a card background and overlay your card’s text. Depending on the image, you may or may not need additional styles or utilities.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae. Facere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi.
News Title
26.07.2017
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex minis recusandae. Facere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum.
Read more
Marta
Deserve for her own card
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae. Facere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam.
<!-- Card -->
<div class="card card-cascade narrower">
<!-- Card image -->
<div class="view view-cascade gradient-card-header purple-gradient">
<!-- Title -->
<h2 class="card-header-title">Ally Cook</h2>
<!-- Subtitle -->
<h5 class="mb-0 pb-3 pt-2">Follow me</h5>
<!-- Facebook -->
<a type="button" class="btn-floating"><i class="fab fa-facebook-f"></i></a>
<!-- Twitter -->
<a type="button" class="btn-floating"><i class="fab fa-twitter"></i></a>
<!-- Google + -->
<a type="button" class="btn-floating"><i class="fab fa-google-plus-g"></i></a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Text -->
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae.
Facere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos
laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit
laboriosam, nisi ut aliquid ex ea commodi.</p>
</div>
</div>
<!-- Card -->
<!-- Card -->
<div class="card card-cascade wider">
<!-- Card image -->
<div class="view view-cascade gradient-card-header peach-gradient">
<!-- Title -->
<h2 class="card-header-title mb-3">News Title</h2>
<!-- Text -->
<p class="mb-0"><i class="fas fa-calendar mr-2"></i>26.07.2017</p>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Text -->
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex minis
recusandae. Facere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus
non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum.</p>
<!-- Link -->
<a href="#!" class="orange-text d-flex flex-row-reverse p-2">
<h5 class="waves-effect waves-light">Read more<i class="fas fa-angle-double-right ml-2"></i></h5>
</a>
</div>
<!-- Card content -->
</div>
<!-- Card -->
<!-- Card -->
<div class="card card-cascade">
<!-- Card image -->
<div class="view view-cascade gradient-card-header blue-gradient">
<!-- Title -->
<h2 class="card-header-title mb-3">Marta</h2>
<!-- Subtitle -->
<p class="card-header-subtitle mb-0">Deserve for her own card</p>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Text -->
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae.
Facere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos
laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit
laboriosam.</p>
<hr>
<!-- Twitter -->
<a class="px-2 fa-lg tw-ic"><i class="fab fa-twitter"> </i></a>
<!-- Linkedin -->
<a class="px-2 fa-lg li-ic"><i class="fab fa-linkedin-in"> </i></a>
<!-- Facebook -->
<a class="px-2 fa-lg fb-ic"><i class="fab fa-facebook-f"> </i></a>
<!-- Email -->
<a class="px-2 fa-lg email-ic"><i class="fas fa-envelope"> </i></a>
</div>
</div>
<!-- Card -->
Reversed cascade MDB Pro component
<!-- Card -->
<div class="card card-cascade wider reverse">
<!-- Card image -->
<div class="view view-cascade overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Slides/img%20(70).webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body card-body-cascade text-center">
<!-- Title -->
<h4 class="card-title"><strong>My adventure</strong></h4>
<!-- Subtitle -->
<h6 class="font-weight-bold indigo-text py-2">Photography</h6>
<!-- Text -->
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Exercitationem perspiciatis
voluptatum a, quo nobis, non commodi quia repellendus sequi nulla voluptatem dicta reprehenderit, placeat
laborum ut beatae ullam suscipit veniam.
</p>
<!-- Linkedin -->
<a class="px-2 fa-lg li-ic"><i class="fab fa-linkedin-in"></i></a>
<!-- Twitter -->
<a class="px-2 fa-lg tw-ic"><i class="fab fa-twitter"></i></a>
<!-- Dribbble -->
<a class="px-2 fa-lg fb-ic"><i class="fab fa-facebook-f"></i></a>
</div>
</div>
<!-- Card -->
Action button & footer MDB Pro component
Add an optional header and action button within a card.
<!-- Card -->
<div class="card">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/food.webp" alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Button -->
<a class="btn-floating btn-action ml-auto mr-4 mdb-color lighten-3"><i
class="fas fa-chevron-right pl-1"></i></a>
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title">Card title</h4>
<hr>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
</div>
<!-- Card footer -->
<div class="rounded-bottom mdb-color lighten-3 text-center pt-3">
<ul class="list-unstyled list-inline font-small">
<li class="list-inline-item pr-2 white-text"><i class="far fa-clock pr-1"></i>05/10/2015</li>
<li class="list-inline-item pr-2"><a href="#" class="white-text"><i
class="far fa-comments pr-1"></i>12</a></li>
<li class="list-inline-item pr-2"><a href="#" class="white-text"><i class="fab fa-facebook-f pr-1">
</i>21</a></li>
<li class="list-inline-item"><a href="#" class="white-text"><i class="fab fa-twitter pr-1"> </i>5</a></li>
</ul>
</div>
</div>
<!-- Card -->
Flat buttons MDB Pro component
The light version
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Read more
<!-- Card Light -->
<div class="card">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top"
src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20%28131%29.webp" alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body">
<!-- Social shares button -->
<a class="activator waves-effect waves-light mr-4"><i class="fas fa-share-alt"></i></a>
<!-- Title -->
<h4 class="card-title">Card title</h4>
<hr>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Link -->
<a href="#!" class="black-text d-flex justify-content-end">
<h5>Read more <i class="fas fa-angle-double-right"></i></h5>
</a>
</div>
</div>
<!-- Card Light -->
The dark version
Use text and background utilities to change the appearance of a card.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Read more
<!-- Card Dark -->
<div class="card">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Horizontal/Work/4-col/img%20%2821%29.webp"
alt="Card image cap">
<a>
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body elegant-color white-text rounded-bottom">
<!-- Social shares button -->
<a class="activator waves-effect mr-4"><i class="fas fa-share-alt white-text"></i></a>
<!-- Title -->
<h4 class="card-title">Card title</h4>
<hr class="hr-light">
<!-- Text -->
<p class="card-text white-text mb-4">Some quick example text to build on the card title and make up the bulk
of the card's content.</p>
<!-- Link -->
<a href="#!" class="white-text d-flex justify-content-end">
<h5>Read more <i class="fas fa-angle-double-right"></i></h5>
</a>
</div>
</div>
<!-- Card Dark -->
Testimonial card MDB Pro component
To change a background color, you can use one of over 300 color classes from our colors or gradients palette.
Anna Doe
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, adipisci
Martha Smith
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, adipisci
<!-- Card -->
<div class="card testimonial-card">
<!-- Background color -->
<div class="card-up indigo lighten-1"></div>
<!-- Avatar -->
<div class="avatar mx-auto white">
<img src="https://mdbootstrap.com/img/Photos/Avatars/img%20%2810%29.webp" class="rounded-circle"
alt="woman avatar">
</div>
<!-- Content -->
<div class="card-body">
<!-- Name -->
<h4 class="card-title">Anna Doe</h4>
<hr>
<!-- Quotation -->
<p><i class="fas fa-quote-left"></i> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, adipisci
</p>
</div>
</div>
<!-- Card -->
Image overlay
Turn an image into a card background and overlay your card’s text. Depending on the image, you may or may not need additional styles or utilities.
Marketing
This is the card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View projectSoftware
This is the card title
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem, optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos. Odit sed qui, dolorum!.
View project
<!-- Card -->
<div class="card card-image"
style="background-image: url(https://mdbootstrap.com/img/Photos/Horizontal/Work/4-col/img%20%2814%29.webp);">
<!-- Content -->
<div class="text-white text-center d-flex align-items-center rgba-black-strong py-5 px-4">
<div>
<h5 class="pink-text"><i class="fas fa-chart-pie"></i> Marketing</h5>
<h3 class="card-title pt-2"><strong>This is the card title</strong></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat fugiat, laboriosam, voluptatem,
optio vero odio nam sit officia accusamus minus error nisi architecto nulla ipsum dignissimos.
Odit sed qui, dolorum!.</p>
<a class="btn btn-pink"><i class="fas fa-clone left"></i> View project</a>
</div>
</div>
</div>
<!-- Card -->
Card groups
Use card groups to render cards as a single, attached element with equal width and height
columns. Card groups use display: flex; to achieve their uniform sizing.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
<!-- Card group -->
<div class="card-group">
<!-- Card -->
<div class="card mb-4">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/49.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title">Card title</h4>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary btn-md">Read more</button>
</div>
<!-- Card content -->
</div>
<!-- Card -->
<!-- Card -->
<div class="card mb-4">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/48.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title">Card title</h4>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary btn-md">Read more</button>
</div>
<!-- Card content -->
</div>
<!-- Card -->
<!-- Card -->
<div class="card mb-4">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/77.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!-- Card content -->
<div class="card-body">
<!-- Title -->
<h4 class="card-title">Card title</h4>
<!-- Text -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary btn-md">Read more</button>
</div>
<!-- Card content -->
</div>
<!-- Card -->
</div>
<!-- Card group -->
Card decks
Do you need a set of equal width and height cards that aren’t attached to one another? Then you can use card decks.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
<!-- Card deck -->
<div class="card-deck">
<!-- Card -->
<div class="card mb-4">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
<!-- Card -->
<div class="card mb-4">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/14.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
<!-- Card -->
<div class="card mb-4">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/15.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<!-- Card deck -->
Grid cards
Use the Bootstrap grid system and its .row-cols classes to
control how many grid columns (wrapped around your cards) you show per row. For example, here’s
.row-cols-1 laying out the cards on one column, and .row-cols-md-2 splitting four cards to
equal width across multiple rows, from the medium breakpoint up.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
<div class="row row-cols-1 row-cols-md-2">
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
</div>
Change it to .row-cols-3 and you’ll see the fourth card wrap.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<!-- Card -->
<div class="card">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
</div>
When you need equal height, add .h-100 to the cards. If you want equal heights by default, you can set
$card-height: 100% in Sass.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content. Some quick example text to build on the card title and make up the bulk of the card's content.
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card h-100">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp"
alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<div class="card h-100">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp" alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<div class="card h-100">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp" alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content. Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
<div class="col mb-4">
<div class="card h-100">
<!--Card image-->
<div class="view overlay">
<img class="card-img-top" src="https://mdbootstrap.com/img/Photos/Others/images/16.webp" alt="Card image cap">
<a href="#!">
<div class="mask rgba-white-slight"></div>
</a>
</div>
<!--Card content-->
<div class="card-body">
<!--Title-->
<h4 class="card-title">Card title</h4>
<!--Text-->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-light-blue btn-md">Read more</button>
</div>
</div>
<!-- Card -->
</div>
</div>
.webp)

.webp)

.webp)