Masonry
Bootstrap masonry
Note: We are transitioning MDB4 to a legacy version and focusing on developing MDB5.
While we'll continue to support for the transition period, we encourage you to migrate to
MDB5. We're offering a huge discount on MDB5 PRO to help with your transition,
enabling you to leverage the full potential of the latest version. You can find more information here.
upgrade with discount
Bootstrap masonry is a grid layout based on columns. Unlike other grid layouts, it doesn’t have fixed height rows. Basically, Masonry layout optimizes the use of space inside the web page by reducing any unnecessary gaps. Without this type of layout, certain restrictions are required to maintain the structure of layout.
To start working with Masonry, please see "Getting Started" tab on this page.
Note: Masonry integration is available from version 4.8.0 (released 29.04.2019).
Basic layout

<div class="container-fluid">
<h1 class="my-4 font-weight-bold">Masonry - columnWidth</h1>
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item grid-item--width2 grid-item--height2"></div>
<div class="grid-item grid-item--height3"></div>
<div class="grid-item grid-item--height2"></div>
<div class="grid-item .grid-item--width2"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item grid-item--height2"></div>
<div class="grid-item grid-item--width2 grid-item--height3"></div>
<div class="grid-item"></div>
<div class="grid-item grid-item--height2"></div>
<div class="grid-item"></div>
<div class="grid-item grid-item--width2 grid-item--height2"></div>
<div class="grid-item grid-item--width2"></div>
<div class="grid-item"></div>
<div class="grid-item grid-item--height2"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item grid-item--height3"></div>
<div class="grid-item grid-item--height2"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item grid-item--height2"></div>
</div>
</div>
// Within style tags in your html file
* { box-sizing: border-box; }
.grid:after {
content: '';
display: block;
clear: both;
}
.grid-item {
width: 160px;
height: 120px;
float: left;
background: #00997B;
border: 1px solid #333;
border-color: hsla(0, 0%, 0%, 0.5);
border-radius: 5px;
margin-bottom: 20px;
}
.grid-item--width2 { width: 340px; }
.grid-item--width3 { width: 520px; }
.grid-item--width4 { width: 780px; }
.grid-item--height2 { height: 200px; }
.grid-item--height3 { height: 260px; }
.grid-item--height4 { height: 360px; }
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 160,
gutter: 20
});
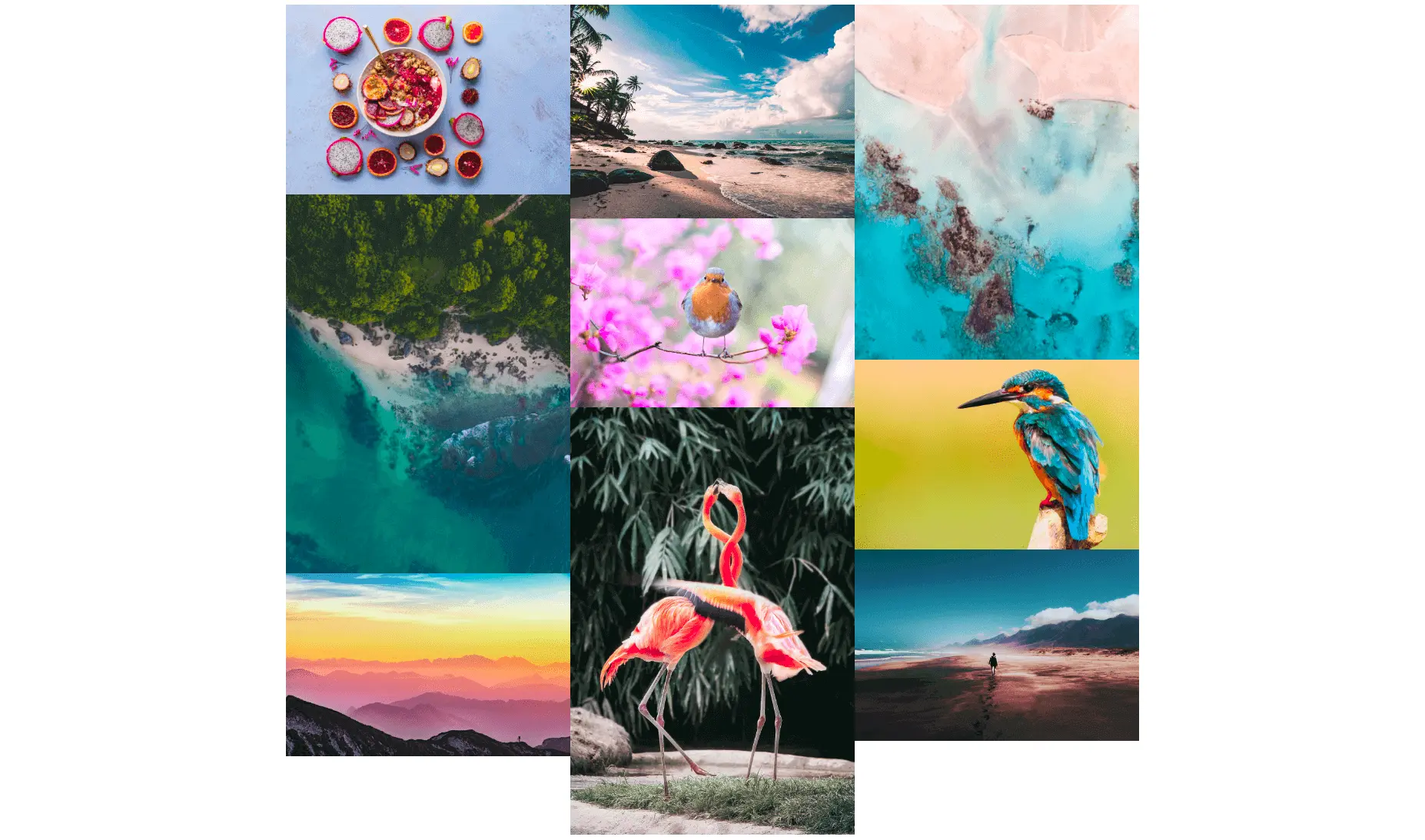
Images option

<div class="container-fluid">
<h1 class="my-4 font-weight-bold">Masonry - images option</h1>
<div class="grid">
<div class="grid-sizer"></div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/food3.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image02.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image002.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image06.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image008.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image005.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image010.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image18.webp" />
</div>
<div class="grid-item">
<img src="https://mdbootstrap.com/img/Photos/Others/image17.webp" />
</div>
</div>
</div>
// Within style tags in your html file
* { box-sizing: border-box; }
.grid:after {
content: '';
display: block;
clear: both;
}
.grid-sizer,
.grid-item {
width: 33.333%;
}
@media (max-width: 575px) {
.grid-sizer,
.grid-item {
width: 100%;
}
}
@media (min-width: 576px) and (max-width: 767px) {
.grid-sizer,
.grid-item {
width: 50%;
}
}
/* To change the amount of columns on larger devices, uncomment the code below */
/* @media (min-width: 768px) and (max-width: 991px) {
.grid-sizer,
.grid-item {
width: 33.333%;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.grid-sizer,
.grid-item {
width: 25%;
}
}
@media (min-width: 1200px) {
.grid-sizer,
.grid-item {
width: 20%;
}
} */
.grid-item {
float: left;
}
.grid-item img {
display: block;
max-width: 100%;
}
// init Masonry
var $grid = $('.grid').masonry({
itemSelector: '.grid-item',
percentPosition: true,
columnWidth: '.grid-sizer'
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry();
});
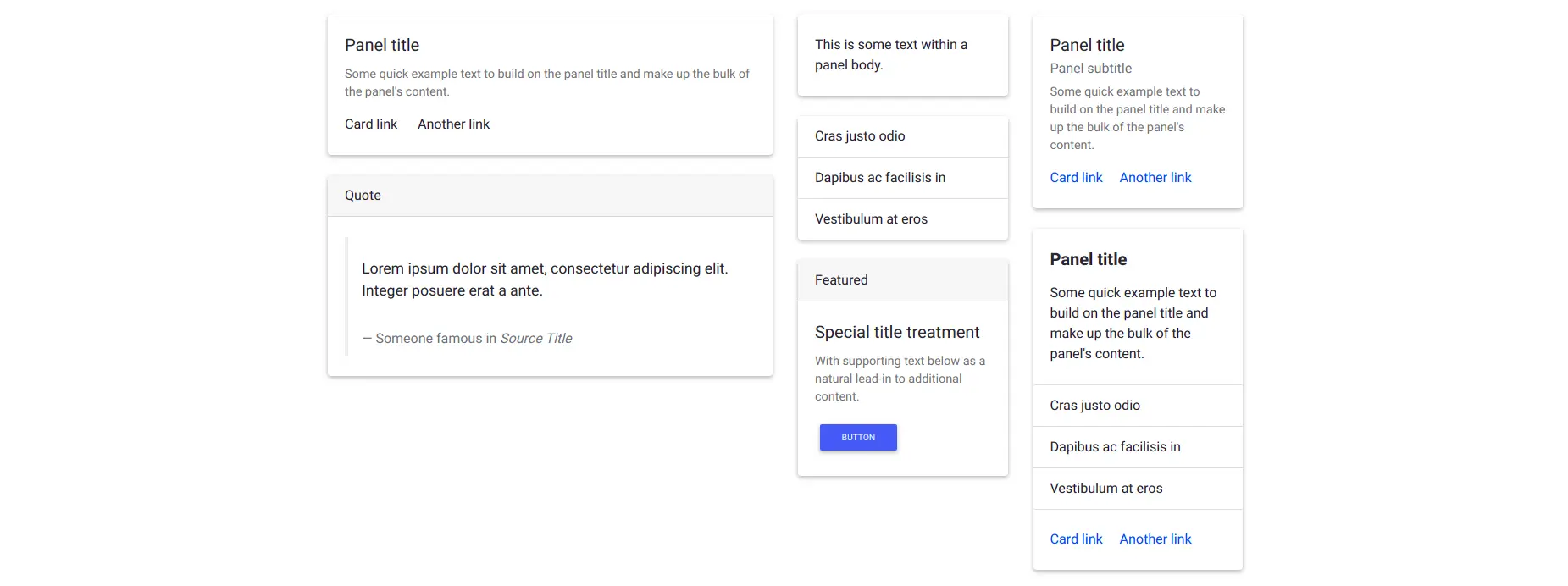
Grid option

<div class="container">
<h1 class="my-4 font-weight-bold">Masonry - Bootstrap 4 grid</h1>
<div class="grid">
<div class="grid-sizer col-md-3"></div>
<div class="grid-item col-md-6 mb-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Panel title</h5>
<p class="card-text">Some quick example text to build on the panel title and make up the bulk of the panel's content.</p>
<a class="card-link">Card link</a>
<a class="card-link">Another link</a>
</div>
</div>
</div>
<div class="grid-item col-md-3 mb-4">
<div class="card">
<div class="card-body">
This is some text within a panel body.
</div>
</div>
</div>
<div class="grid-item col-md-3 mb-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Panel title</h5>
<h6 class="card-subtitle mb-2 text-muted">Panel subtitle</h6>
<p class="card-text">Some quick example text to build on the panel title and make up the bulk of the panel's content.</p>
<a href="#!" class="card-link mr-3">Card link</a>
<a href="#!" class="card-link ml-0">Another link</a>
</div>
</div>
</div>
<div class="grid-item col-md-6 mb-4">
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
</div>
<div class="grid-item col-md-3 mb-4">
<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
</div>
<div class="grid-item col-md-3 mb-4">
<div class="card">
<div class="card-body">
<h5 class="font-weight-bold mb-3">Panel title</h5>
<p class="mb-0">Some quick example text to build on the panel title and make up the bulk of the panel's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#!" class="card-link mr-3">Card link</a>
<a href="#!" class="card-link ml-0">Another link</a>
</div>
</div>
</div>
<div class="grid-item col-md-3 mb-4">
<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#!" class="btn btn-primary btn-sm">Button</a>
</div>
</div>
</div>
</div>
</div>
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: '.grid-sizer',
percentPosition: true
});