Modal / Popup
Bootstrap Modal
Note: We are transitioning MDB4 to a legacy version and focusing on developing MDB5.
While we'll continue to support for the transition period, we encourage you to migrate to
MDB5. We're offering a huge discount on MDB5 PRO to help with your transition,
enabling you to leverage the full potential of the latest version. You can find more information here.
upgrade with discount
A Modal is a dialog box/popup window that can be used for lightboxes, user notifications, UI enhancements, e-commerce components, and many other things.
It's easily customizable. You can manipulate its size, position, and content.
This documentation presents the basic options and examples of modals. If you need more advanced help, please have a look at these additional pages of documentation listed below:
Basic example
Below is a basic Modal example with a button triggering a Modal via a data attribute.
Click the button to trigger Modal.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#basicExampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="basicExampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Position & Sizes
Click the buttons below to launch a modals demo
Central Modal

Size
Fluid Modal

Position
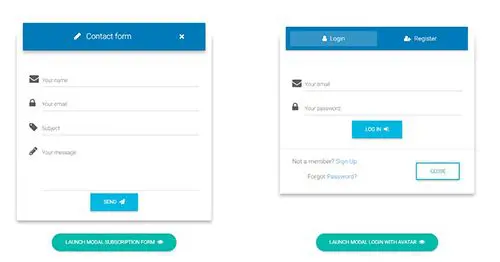
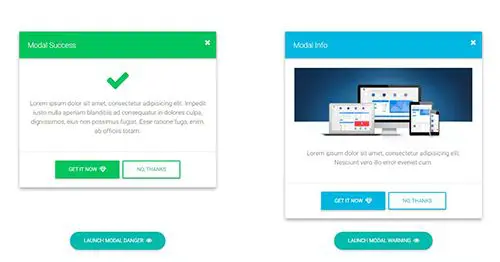
Forms, styles & Predefined templates
Click the buttons below to see some live previews
Position and size
To change the position or size of a modal add one of the following classes to the
.modal-dialog div.
Central modal
Note: Medium size is the default value, so there isn't a dedicated class for it.
.modal-sm Small Modal
.modal-lg Large Modal
.modal-fluid Full Width Modal
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#centralModalSm">
Launch demo modal
</button>
<!-- Central Modal Small -->
<div class="modal fade" id="centralModalSm" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<!-- Change class .modal-sm to change the size of the modal -->
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-sm" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary btn-sm">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Central Modal Small -->
Side modal
Note: To make it work properly, apart from adding a class for a position, you also need to add the
special class
.modal-side to the
.modal-dialog div.
Note 2: If you want to change the direction of modal animation, add the class
.top,
.right,
bottom or
.left to the
.modal div.
.modal-side +
.modal-top-right Top Right
.modal-side +
.modal-top-left Top Left
.modal-side +
.modal-bottom-right Bottom Right
.modal-side +
.modal-bottom-right Bottom Left
<!-- Side Modal Top Right -->
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#sideModalTR">
Launch demo modal
</button>
<!-- To change the direction of the modal animation change .right class -->
<div class="modal fade right" id="sideModalTR" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<!-- Add class .modal-side and then add class .modal-top-right (or other classes from list above) to set a position to the modal -->
<div class="modal-dialog modal-side modal-top-right" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Side Modal Top Right -->
Fluid modal
Note: As in the previous example, to make it work properly, apart from adding a class for a
position, you
also need to add the special class
.modal-full-height to the
.modal-dialog div.
Note 2: If you want to change the direction of modal animation, add the class
.top,
.right,
bottom or
.left to the
.modal div.
.modal-full-height +
.modal-right Right
.modal-full-height +
.modal-left Left
.modal-full-height +
.modal-bottom Bottom
.modal-full-height +
.modal-top Top
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#fullHeightModalRight">
Launch demo modal
</button>
<!-- Full Height Modal Right -->
<div class="modal fade right" id="fullHeightModalRight" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<!-- Add class .modal-full-height and then add class .modal-right (or other classes from list above) to set a position to the modal -->
<div class="modal-dialog modal-full-height modal-right" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title w-100" id="myModalLabel">Modal title</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer justify-content-center">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Full Height Modal Right -->
Frame modal
Note: As in the previous examples, to make it works properly, apart from adding a class for a
position, you
also need to add the special class
.modal-frame to the
.modal-dialog div.
Note 2: If you want to change the direction of modal animation, add the class
.top,
.right,
bottom or
.left to the
.modal div.
.modal-frame +
.modal-bottom Bottom
.modal-frame +
.modal-top Top
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#frameModalBottom">
Launch demo modal
</button>
<!-- Frame Modal Bottom -->
<div class="modal fade bottom" id="frameModalBottom" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<!-- Add class .modal-frame and then add class .modal-bottom (or other classes from list above) to set a position to the modal -->
<div class="modal-dialog modal-frame modal-bottom" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="row d-flex justify-content-center align-items-center">
<p class="pt-3 pr-2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Impedit nisi quo
provident fugiat reprehenderit nostrum
quos..
</p>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<!-- Frame Modal Bottom -->
Scrolling long content
When a modal becomes too long for the user’s viewport or device, it scrolls independently of the page itself. Try the demo below.
You can also create a scrollable modal that allows scroll the modal body by adding .modal-dialog-scrollable
to
.modal-dialog.
Vertically centered
Add the class
.modal-dialog-centered to
.modal-dialog to vertically center the modal.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalCenter">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle"
aria-hidden="true">
<!-- Add .modal-dialog-centered to .modal-dialog to vertically center the modal -->
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Tooltips and popovers
Tooltips and popovers can be placed within modals as needed. When modals are closed, any tooltips and popovers within them are also automatically dismissed.
Note: Remember to initialize tooltips/popovers. You can find more information in the Tooltips and Popovers documentation.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalPopovers">
Launch demo modal
</button>
<div id="exampleModalPopovers" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="exampleModalPopoversLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalPopoversLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This
<a role="button" class="btn btn-secondary popover-test" title="" data-content="Popover body content is set in this attribute."
data-original-title="Popover title" data-toggle="popover">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p>
<a class="tooltip-test" title="" data-original-title="Tooltip" data-toggle="tooltip">This link</a>
and
<a class="tooltip-test" title="" data-original-title="Tooltip" data-toggle="tooltip">that link</a>
have tooltips on hover.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Using the grid
Utilize the Bootstrap grid system within a modal by nesting
.container-fluid within the
.modal-body. Then, use the normal grid system classes as you would anywhere else.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
<div id="gridSystemModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="gridModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="gridModalLabel">Modal title</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-example">.col-md-4</div>
<div class="col-md-4 ml-auto col-example">.col-md-4 .ml-auto</div>
</div>
<br>
<div class="row">
<div class="col-md-3 ml-auto col-example">.col-md-3 .ml-auto</div>
<div class="col-md-2 ml-auto col-example">.col-md-2 .ml-auto</div>
</div>
<div class="row">
<div class="col-md-6 ml-5 col-example">.col-md-6 .ml-5</div>
</div>
<br>
<div class="row">
<div class="col-sm-9 col-example">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6 col-example">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6 col-example">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default waves-effect waves-light" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary waves-effect waves-light">Save changes</button>
</div>
</div>
</div>
</div>
Varying modal content
Have a bunch of buttons that all trigger the same modal with slightly different contents?
Use the
event.relatedTarget and
HTML
data-* attributes (possibly
via jQuery) to vary the contents of the modal depending
on which button was clicked.
Below is a live demo followed by some example HTML and JavaScript. For more information,
read the Modal Events docs for details on
relatedTarget.
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open
modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open
modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open
modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="exampleModalLabel">New message</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="md-form">
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="md-form">
<textarea type="text" id="message-text" class="form-control md-textarea" rows="3"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>
$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
Remove an animation
For modals that simply appear rather than fade into view, remove the
.fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>
Dynamic height
If the height of a modal changes while it is open, you should call
$('#myModal').data('bs.modal').handleUpdate() to readjust the modal’s position in case a scrollbar
appears.
Accessibility
Be sure to add
role="dialog" and
aria-labelledby="...", referencing the modal title, to
.modal, and
role="document" to the
.modal-dialog itself. Additionally, you may give a description of your modal dialog with the
aria-describedby attribute on
.modal.
Embedding YouTube & Vimeo videos
Have a look at this examples to see how it works:
Optional sizes
Modals have three optional sizes, available via modifier classes to be placed on a .modal-dialog.
These sizes kick
in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.
| Size | Class | Modal max-width |
|---|---|---|
| Small | .modal-sm |
300px |
| Default | None | 500px |
| Large | .modal-lg |
800px |
| Extra large | .modal-xl |
1140px |
Our default modal without modifier class constitutes the “medium” size modal.
<!-- Extra large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-xl">Extra
large modal</button>
<div class="modal fade bd-example-modal-xl" tabindex="-1" role="dialog" aria-labelledby="myExtraLargeModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large
modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small
modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>
Remove a backdrop
To remove a
backdrop add the
data-backdrop="false" attribute to the modal markup
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true" data-backdrop="false">
...
</div>
Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds
.modal-open to the
<body> to override default scrolling behavior and generates a
.modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal.
Via data attributes
Activate a modal without writing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a
data-target="#foo" or
href="#foo" to target a specific modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Via JavaScript
Call a modal with id
myModal with a single line of JavaScript:
$('#myModal').modal(options)
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to
data-, as in
data-backdrop="".
| Name | Type | Default | Description |
|---|---|---|---|
| backdrop | boolean or the string
'static'
|
true | Includes a modal-backdrop element. Alternatively, specify
static for a backdrop which doesn't close the modal on clicking. |
| keyboard | boolean | true | Closes the modal when the escape key is pressed |
| focus | boolean | true | Puts the focus on the modal when initialized. |
| show | boolean | true | Shows the modal when initialized. |
Methods
Asynchronous methods and transitions
All API methods are asynchronous and start a transition. They return to the caller as soon as the transition is started but before it ends. In addition, a method call on a transitioning component will be ignored.
.modal(options)
Activates your content as a modal. Accepts an optional options
object.
$('#myModal').modal({
keyboard: false
})
.modal('toggle')
Manually toggles a modal.
Returns to the caller before the modal has actually been shown or hidden (i.e. before the
shown.bs.modal or
hidden.bs.modal event occurs).
$('#myModal').modal('toggle')
.modal('show')
Manually opens a modal.
Returns to the caller before the modal has actually been shown (i.e. before the
shown.bs.modal event occurs).
$('#myModal').modal('show')
.modal('hide')
Manually hides a modal.
Returns to the caller before the modal has actually been hidden (i.e. before the
hidden.bs.modal event occurs).
$('#myModal').modal('hide')
.modal('handleUpdate')
Manually readjusts the modal’s position if the height of a modal changes while it is open (i.e. in the case that a scrollbar appears).
$('#myModal').modal('handleUpdate')
.modal('dispose')
Destroys an element’s modal.
Events
Bootstrap’s modal class exposes a few events for hooking into modal functionality. All modal events are fired at
the modal
itself (i.e. at the
<div class="modal">).
To see more examples of modal events read the Modal Event documentation
| Event Type | Description |
|---|---|
| show.bs.modal | This event fires immediately when the
show instance method is called. If caused by a click, the clicked element is available as
the
relatedTarget property of the event. |
| shown.bs.modal | This event is fired when the modal has been made visible to the user (it will wait for CSS transitions to
complete).
If caused by a click, the clicked element is available as the
relatedTarget property of the event. |
| hide.bs.modal | This event is fired immediately when the
hide instance method has been called. |
| hidden.bs.modal | This event is fired when the modal has finished being hidden from the user (it will wait for CSS transitions to complete). |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})