Navigation
Bootstrap navigation / Bootstrap header
Note: We are transitioning MDB4 to a legacy version and focusing on developing MDB5.
While we'll continue to support for the transition period, we encourage you to migrate to
MDB5. We're offering a huge discount on MDB5 PRO to help with your transition,
enabling you to leverage the full potential of the latest version. You can find more information here.
upgrade with discount
Note: To see more advanced implementations of Bootstrap Header and Navigation have a look at:
MDB provides you several useful, ready-to-use navigation layouts with various predefined navigation types.
3. Full Page Intro with a non-fixed Navbar
4. Full Page Intro with fixed Navbar
5. Full Page Intro with a fixed, transparent Navbar
6. Full Page Intro with a non-fixed, transparent Navbar
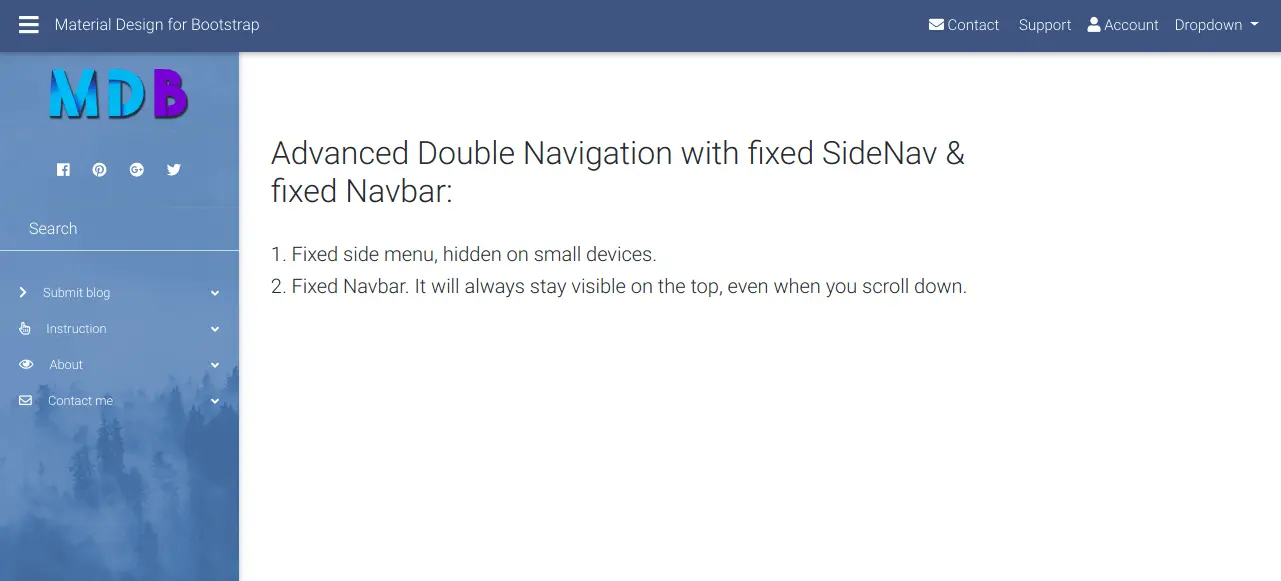
7. Double Navigation with fixed SideNav & fixed Navbar
8. Double Navigation with fixed SideNav & a non-fixed Navbar
9. Double Navigation with a hidden SideNav & fixed Navbar
10. Double Navigation with a hidden SideNav & a non-fixed Navbar
11. Double Navigation with fixed SideNav under fixed Navbar
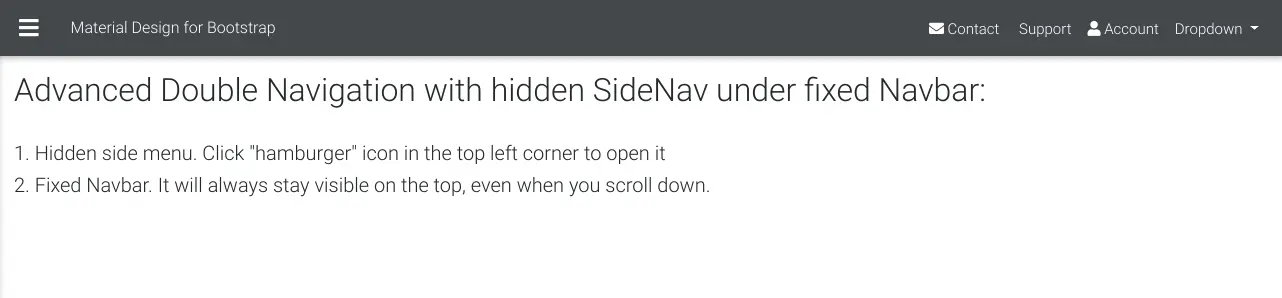
12. Double Navigation with a hidden SideNav under fixed Navbar
Full Page Intro with a non-fixed Navbar
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<nav class="navbar navbar-expand-lg navbar-dark black">
<div class="container">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-strong flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless
of device </p>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center my-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (51).webp")no-repeat center center;
background-size: cover;
}
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -56px;
}
}
.navbar {
z-index: 1;
}
html,
body,
header,
.view {
height: 100%;
}
Full Page Intro with a fixed Navbar
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark indigo">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</nav>
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-black-light flex-center">
<div class="container text-center white-text">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless
of device </p>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit
anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (50).webp")no-repeat center center;
background-size: cover;
}
html,
body,
header,
.view {
height: 100%;
}
Full Page Intro with a fixed, transparent Navbar
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark scrolling-navbar">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</nav>
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-purple-light flex-center">
<div class="container text-center white-text wow fadeInUp">
<h2>This Navbar is fixed and transparent</h2>
<br>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<p>Navbar's background will switch from transparent to solid color while scrolling down</p>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of
device </p>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet,
consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (40).webp")no-repeat center center;
background-size: cover;
}
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
html,
body,
header,
.view {
height: 100%;
}
Full Page Intro with a non-fixed, transparent Navbar
<html lang="en" class="full-height">
<!--Main Navigation-->
<header>
<nav class="navbar navbar-expand-lg navbar-dark">
<div class="container">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="view intro-2">
<div class="full-bg-img">
<div class="mask rgba-indigo-slight flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless
of device </p>
</div>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (42).webp")no-repeat center center;
background-size: cover;
}
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -56px;
}
}
.navbar {
z-index: 1;
}
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
html,
body,
header,
.view {
height: 100%;
}
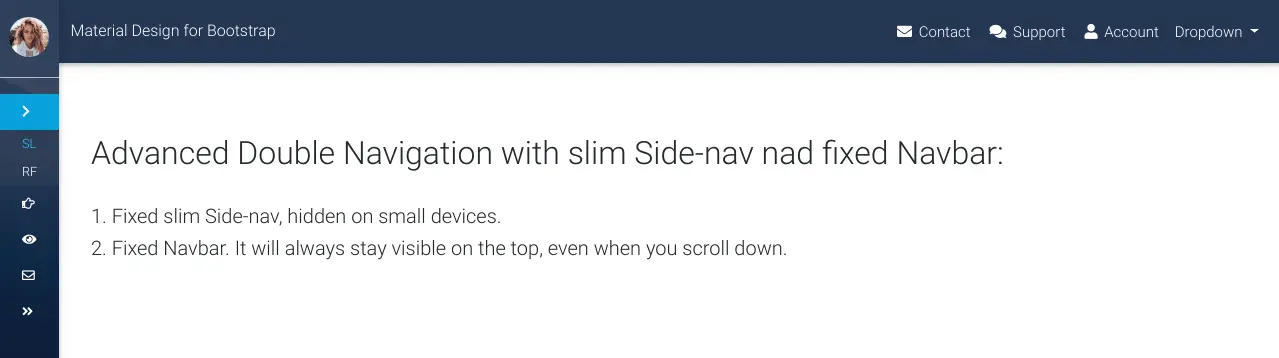
Double Navigation with slim SideNav and fixed Navbar MDB Pro component
<body class="fixed-sn mdb-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav fixed wide sn-bg-1">
<ul class="custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper sn-ad-avatar-wrapper">
<a href="#"><img src="https://mdbootstrap.com/img/Photos/Avatars/img%20(10).webp" class="rounded-circle"><span>Anna Deynah</span></a>
</div>
</li>
<!--/. Logo -->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r active"><i class="sv-slim-icon fas fa-chevron-right"></i> Submit blog<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect active">
<span class="sv-slim"> SL </span>
<span class="sv-normal">Submit listing</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> RF </span>
<span class="sv-normal">Registration form</span></a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="sv-slim-icon far fa-hand-point-right"></i> Instruction<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> FB </span>
<span class="sv-normal">For bloggers</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> FA </span>
<span class="sv-normal">For authors</span></a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="sv-slim-icon fas fa-eye"></i> About<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> I </span>
<span class="sv-normal">Introduction</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> MM </span>
<span class="sv-normal">Monthly meetings</span></a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="sv-slim-icon far fa-envelope"></i> Contact me<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> F </span>
<span class="sv-normal">FAQ</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> W </span>
<span class="sv-normal">Write a message</span></a>
</li>
</ul>
</div>
</li>
<li><a id="toggle" class="waves-effect"><i class="sv-slim-icon fas fa-angle-double-left"></i>Minimize menu</a>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg rgba-blue-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<nav class="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fas fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<ul class="nav navbar-nav nav-flex-icons ml-auto">
<li class="nav-item">
<a class="nav-link"><i class="fas fa-envelope"></i> <span class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fas fa-comments"></i> <span class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fas fa-user"></i> <span class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!-- /.Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with slim Side-nav nad fixed Navbar:</h2>
<br>
<h5>1. Fixed slim Side-nav, hidden on small devices.</h5>
<h5>2. Fixed Navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--Main Layout-->
</body>
.double-nav .breadcrumb-dn {
color: #fff;
}
.side-nav.wide.slim .sn-ad-avatar-wrapper a span {
display: none;
}
$(document).ready(function() {
// SideNav Initialization
$(".button-collapse").sideNav();
})