SideNav MDB Pro component
Bootstrap sidenav
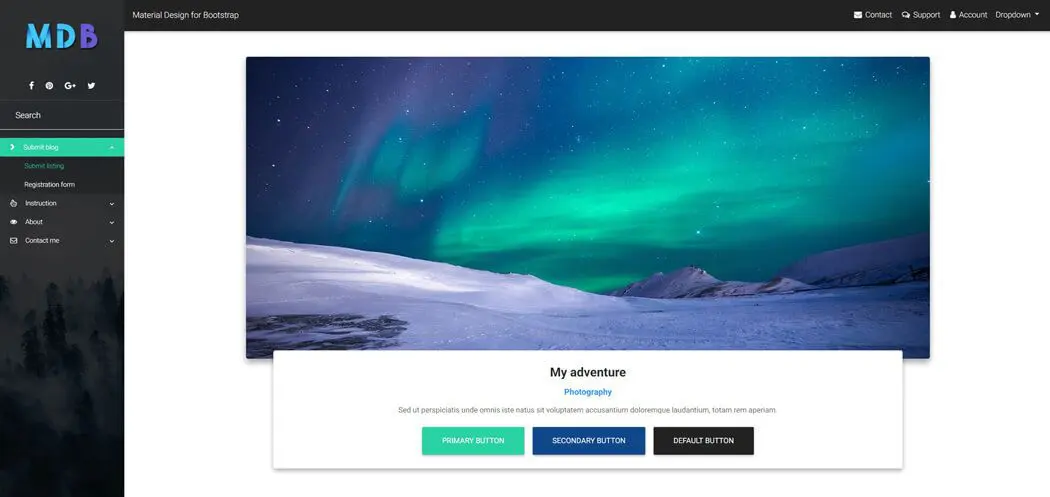
Bootstrap's sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.
By virtue of its clarity and simplicity it remarkably increases the User Experience. It allows you to navigate through small applications as well as vast portals swiftly. Its multiple link embedding functionality enables you to implement more advanced content categorisation, which is almost essential within bigger projects.
Thanks to MDB you can easily implement SideNav in your own projects, by using one of various, alluring Side Menus.
This documentation may contain syntax introduced in the MDB 4.19.0 and can be incompatible with previous versions. For old SideNav documentation please follow the link.
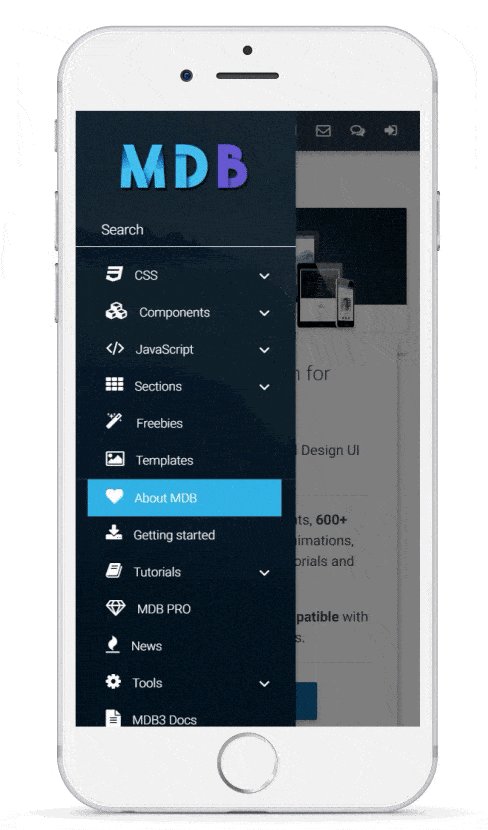
Navigation on the left is a live demo of SideNav.
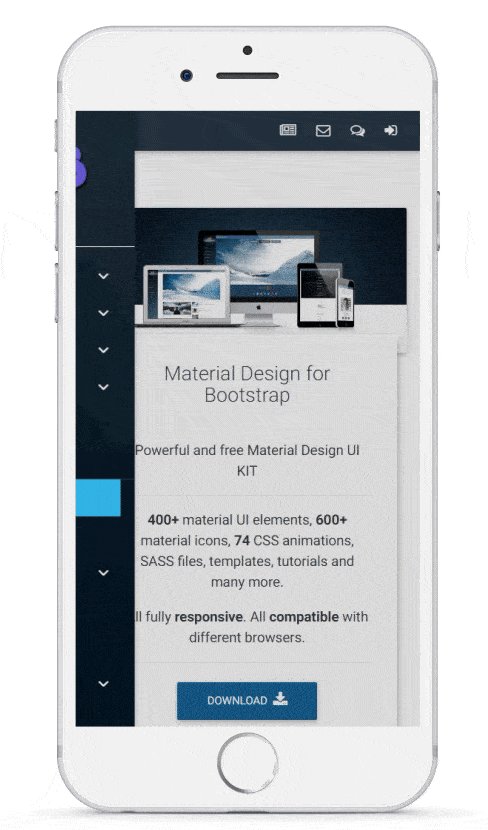
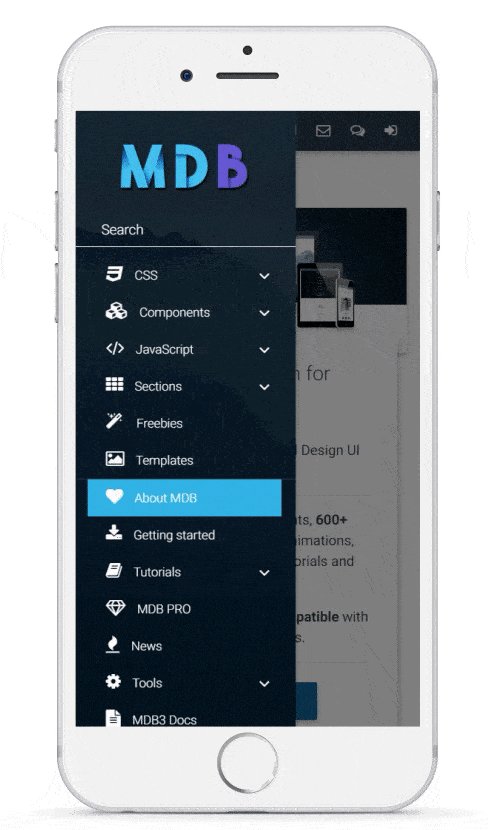
Mobile version:

SideNav examples
Links to images in our mdb server
Usage of classes sn-bg-1, sn-bg-2, sn-bg-3, sn-bg-4, sn-bg-5 links to photos from our mdb server.
Click on the images below to see live preview
Basic usage
Initialization required
To make sure that SideNav works properly you have to initialize it first with the code below:
Initialization code and HTML structure:
Place the JavaScript code below
<script type="text/javascript" src="js/mdb.min.js"></script>
in the scripts section of your project.
$(document).ready(function() {
// SideNav Button Initialization
$(".button-collapse").sideNav2();
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
var ps = new PerfectScrollbar(sideNavScrollbar);
});
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="btn btn-primary p-3 button-collapse"><i
class="fas fa-bars"></i></a>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav2 side">
<ul class="custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp"
class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fab fa-facebook-f"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fab fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fab fa-google-plus-g"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fab fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fas fa-chevron-right"></i> Submit
blog<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="far fa-hand-pointer"></i>
Instruction<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fas fa-eye"></i> About<i
class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="far fa-envelope"></i> Contact me<i
class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg rgba-blue-strong"></div>
</div>
<!--/. Sidebar navigation -->
Slide out button
The slide out button is a trigger that launches a SideNav when it's hidden. You can place it
wherever you want you
just need to add the
.button-collapse class and
data-activates="slide-out" attribute to the chosen element.
Options
$(document).ready(function() {
// SideNav Default Options
$('.button-collapse').sideNav({
edge: 'left', // Choose the horizontal origin
closeOnClick: false, // Closes side-nav on <a> clicks, useful for Angular/Meteor
breakpoint: 1440, // Breakpoint for button collapse
menuWidth: 240, // Width for sidenav
timeDurationOpen: 500, // Time duration open menu
timeDurationClose: 500, // Time duration open menu
timeDurationOverlayOpen: 200, // Time duration open overlay
timeDurationOverlayClose: 200, // Time duration close overlay
easingOpen: 'easeInOutQuad', // Open animation
easingClose: 'easeInOutQuad', // Close animation
showOverlay: true, // Display overflay
showCloseButton: false // Append close button into siednav
slim: false, // turn on slime mode
onOpen: null, // callback function
onClose: null, // callback function
mode: over // change sidenav mode
});
});
jQuery Methods
$(document).ready(function() {
// Show sideNav
$('.button-collapse').sideNav2('show');
// Hide sideNav
$('.button-collapse').sideNav2('hide');
});
Customization
Changing the mask
You can use more than 50 rgba colors from our Material Palette just by adding a proper color class.
In the example below we've added a
.rgba-blue-strong color class
<div class="sidenav-bg rgba-blue-strong"></div>
Changing the color
You can use each of 300 colors from our Material Palette just by adding a proper color class.
In the example below we've added a
.purple color class and
.darken-4 to make the color 4 levels darker.
<!-- SideNav Menu -->
<ul id="slide-out" class="side-nav fixed purple darken-4 custom-scrollbar">
Light /dark background
Depending on whether a light or dark background is used, you may need to set a proper contrast for links and other SideNav's elements.
You may use
.side-nav-light for light backgrounds.
<ul id="slide-out" class="side-nav side-nav-light">
Gradient / images / masks
For gradients, images or masks use our predefined Skins
Slim side-nav
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="btn btn-primary p-3 button-collapse"><i
class="fas fa-bars"></i></a>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav side wide sn-bg-1">
<ul class="custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper sn-ad-avatar-wrapper">
<a href="#"><img src="https://mdbootstrap.com/img/Photos/Avatars/img%20(10).webp" class="rounded-circle"><span>Anna Deynah</span></a>
</div>
</li>
<!--/. Logo -->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r active"><i class="sv-slim-icon fas fa-chevron-right"></i> Submit blog<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect active">
<span class="sv-slim"> SL </span>
<span class="sv-normal">Submit listing</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> RF </span>
<span class="sv-normal">Registration form</span></a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="sv-slim-icon far fa-hand-point-right"></i> Instruction<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> FB </span>
<span class="sv-normal">For bloggers</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> FA </span>
<span class="sv-normal">For authors</span></a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="sv-slim-icon fas fa-eye"></i> About<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> I </span>
<span class="sv-normal">Introduction</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> MM </span>
<span class="sv-normal">Monthly meetings</span></a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="sv-slim-icon far fa-envelope"></i> Contact me<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> F </span>
<span class="sv-normal">FAQ</span></a>
</li>
<li><a href="#" class="waves-effect">
<span class="sv-slim"> W </span>
<span class="sv-normal">Write a message</span></a>
</li>
</ul>
</div>
</li>
<li><a id="toggle" class="waves-effect"><i class="sv-slim-icon fas fa-angle-double-left"></i>Minimize menu</a>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg rgba-blue-strong"></div>
</div>
$(document).ready(function() {
// SideNav Button Initialization
$(".button-collapse").sideNav2({
slim: true
});
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
var ps = new PerfectScrollbar(sideNavScrollbar);
})
Sidenav with simple items
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="btn btn-dark p-3 button-collapse"><i
class="fas fa-bars"></i></a>
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="btn btn-dark p-3 button-collapse"><i
class="fas fa-bars"></i></a>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav2 side special-color-dark">
<ul class="custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp"
class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fab fa-facebook-f"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fab fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fab fa-google-plus-g"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fab fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect"><i class="fas fa-chevron-right"></i> Submit
blog</a>
</li>
<li><a class="collapsible-header waves-effect"><i class="far fa-hand-pointer"></i>
Instruction</a>
</li>
<li><a class="collapsible-header waves-effect"><i class="fas fa-eye"></i> About</a>
</li>
<li><a class="collapsible-header waves-effect"><i class="far fa-envelope"></i> Contact me</a>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg"></div>
</div>
<!--/. Sidebar navigation -->
$(document).ready(function() {
// SideNav Button Initialization
$(".button-collapse").sideNav2();
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
var ps = new PerfectScrollbar(sideNavScrollbar);
});
Sidenav with open item by default
<body>
<div class="bg">
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="btn btn-dark p-3 button-collapse"><i
class="fas fa-bars"></i></a>
</div>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav2 side stylish-color">
<ul class="custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.webp"
class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fab fa-facebook-f"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fab fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fab fa-google-plus-g"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fab fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r active"><i class="fas fa-chevron-right"></i> Submit
blog<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="far fa-hand-pointer"></i>
Instruction<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fas fa-eye"></i> About<i
class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="far fa-envelope"></i> Contact me<i
class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg"></div>
</div>
<!--/. Sidebar navigation -->
</body>
$(document).ready(() => {
// SideNav Button Initialization
$(".button-collapse").sideNav2();
// SideNav Scrollbar Initialization
var sideNavScrollbar = document.querySelector('.custom-scrollbar');
var ps = new PerfectScrollbar(sideNavScrollbar);
});
body, html {
height: 100%;
}
.bg {
/* The image used */
background-image: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full page/img(20).webp");
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Layouts & Skins
MDB provides you with multiple useful, ready-to-use page layouts with various predefined navigation types.