Manual installation (zip package)
Step 1
Download MDB 4 React Free or MDB 4 React Pro package
MDB React downloadStep 2
Unzip downloaded package and open it in the code editor
Step 3
Install dependencies.
npm install
Step 4
Run your application.
npm start
Step 5
Explore our documentation (menu on the left). Choose components you like, copy it to your project and compose your website. And yes, it's that simple!
MDB CLI
CLI installation is the most efficient way to use MDB. It enables options such as:
- Free hosting (supports custom domains, SSL, FTP access)
-
Install any MDB package
with a single command






- Easy updates with a single command
- Backend starter templates (Laravel, plain PHP, node.js & more)
- WordPress setup in 3 minutes (blog, ecommerce or blank project)
- Git repository for you and your team
Existing project
Step 1
Create new react project using the command
npx create-react-app my-app
Step 2
Navigate to app's directory
cd my-app
Step 3
Install MDB React
npm install --save mdbreact
Step 4
Import style files into the src/index.js before the App.js file import:
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
Step 5
Run your app
npm start
Step 1
Create new react project using the command:
npx create-react-app my-app
Step 2
Navigate to app's directory
cd my-app
Step 3
Within existing React project run the following command. Remember to replace
YOUR_TOKEN with your gitlab token.
npm install git+https://oauth2:YOUR_TOKEN_GOES_HERE@git.mdbootstrap.com/mdb/react/re-pro.git --save
Step 4
Import style files into the src/index.js before the App.js file import:
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
Step 5
Run your app
npm start
Using SCSS files in Create-React-App project
Note danger: You have to install node-sass in
your project
Step 1
Install a node-sass
npm install node-sass --save
Step 2
Copy scss,
img files from
node_modules/mdbreact/dist
Step 3
Create new folder assets,
put copied files into this and move this folder into
src folder.

Step 4
In your root index.js file instead of
importing CSS stylesheet: src folder.
import 'mdbreact/dist/css/mdb-free.css';
Import our main scss file:
import "./assets/scss/mdb-free.scss"
Step 5
You can override our default SCSS rules.
You can use _custom-variables.scss to change SCSS variablaes.
$danger-color: #006633;
Step 6
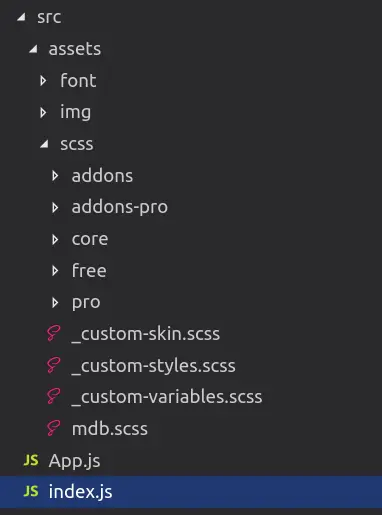
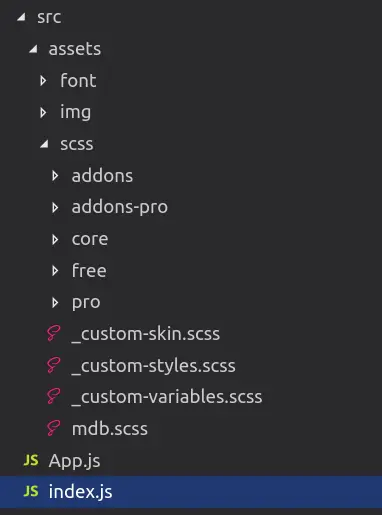
If you are using file structure like in the
description you have to change variable of image path. You can add
variablaes to the _custom-variables.scss. If you are using
diffrent file structure you have to do for your own.
// Your custom variables $image-path: "../../img" !default;
Step 1
Install a node-sass
npm install node-sass --save
Step 2
Copy files scss,
img from
node_modules/mdbreact/dist
Step 3
Create new folder asstes and
put copied files into this and move this folder into
src folder.

Step 4
In your root index.js file instead of
importing CSS stylesheet: src folder.
import 'mdbreact/dist/css/mdb-pro.css';
Import our main scss file:
import "./assets/scss/mdb-pro.scss"
Step 5
You can override our default SCSS rules.
You can use _custom-variables.scss to change SCSS variablaes.
$danger-color: #006633;
Step 6
If you are using file structure like in the
description you have to change variable of image path. You can add
variablaes to the _custom-variables.scss. If you are using
diffrent file structure you have to do for your own.
// Your custom variables $image-path: "../../img" !default;
Note danger: Path to lightbox.
Step 6a
We are using SCSS files from jQuery and we don't change a structure of variables but if you want to use SCSS in PRO version you have a change a path to lightbox images
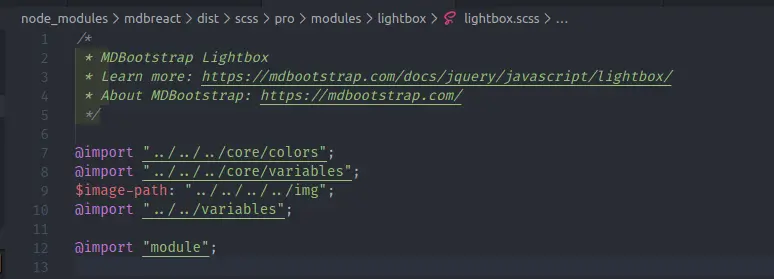
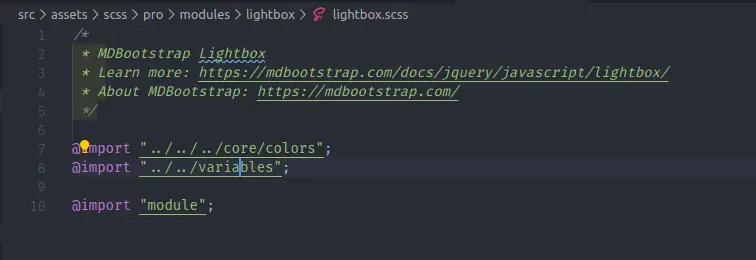
Started file

Changed file
Your lightbox.scss should look like this. After that, you
have to go to
_variables.scss
file in the assets/scss/pro/ and find variable
$image-path and replace with
$lightbox-images-path (for example).

/*
* MDBootstrap Lightbox
* Learn more: https://mdbootstrap.com/docs/jquery/javascript/lightbox/
* About MDBootstrap: https://mdbootstrap.com/
*/
@import "../../../core/colors";
@import "../../variables";
@import "module";
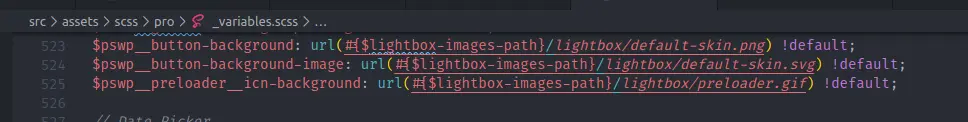
_variables.scss file

$pswp__button-background: url(#{$lightbox-images-path}/lightbox/default-skin.webp) !default;
$pswp__button-background-image: url(#{$lightbox-images-path}/lightbox/default-skin.svg) !default;
$pswp__preloader__icn-background: url(#{$lightbox-images-path}/lightbox/preloader.gif) !default;
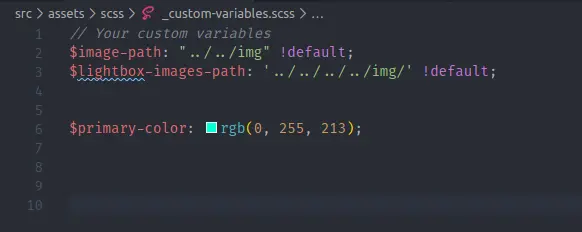
If you change this variable for yours then you have add this variable in
_custom-variables.scss. The image with changed variables and
custom $primary-color variable below.

// Your custom variables
$image-path: "../../img" !default;
$lightbox-images-path: '../../../../img/' !default;
$primary-color: rgb(0, 255, 213);
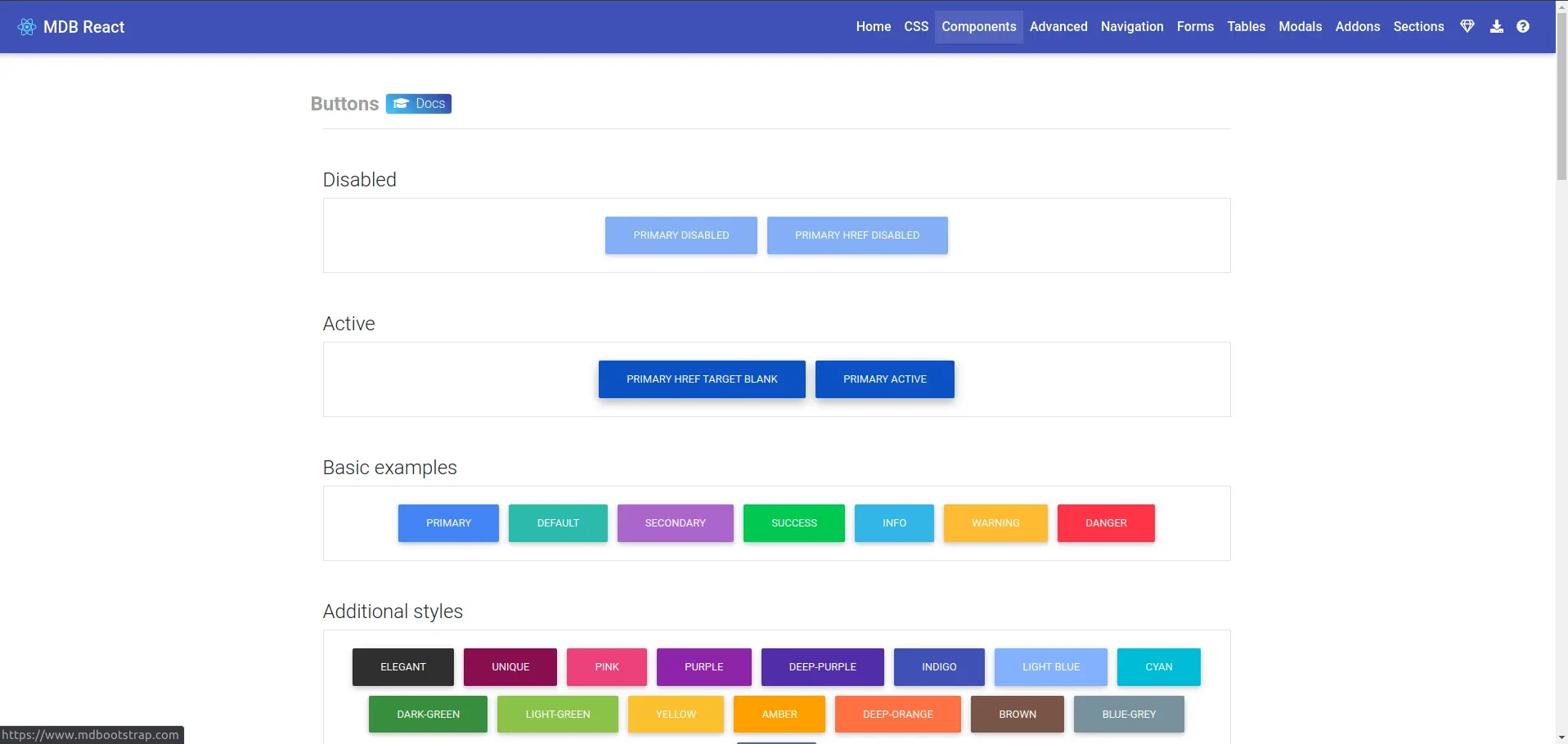
Original buttons

Changed buttons with overwritten variable

Token generation
Step 1
Visit https://git.mdbootstrap.com and log in. If you are a PRO user, you should receive an email (from GitLab) with an activation link, after purchase (please check your spam folder as well). This email is send to the email address used for billing.
Step 2
From top right corner click at your avatar and choose "Setting → Access Tokens."
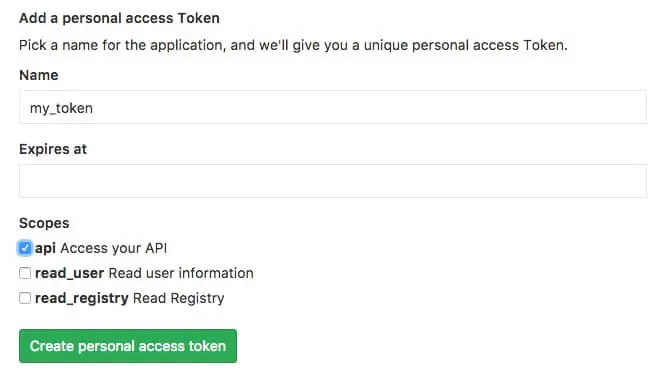
Step 3
Provide a Name for your token and choose "api" from scopes. Then click "Create personal access token"

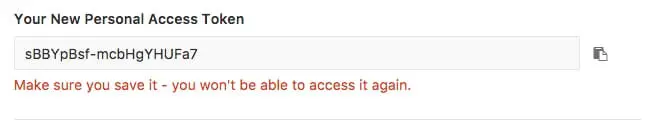
Step 4
Once your token will be generated make sure to copy it and store in safe place. You won't be able to access it again. In case of lose, you will have to generate new token again.