React Navigation
React Navigation - Bootstrap 4 & Material Design
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for
Bootstrap 5.
Go to docs v.5
React Bootstrap navigation is a combination of navbar, sidenav, and footer in various forms and different functionalities like non-fixed navbar or hidden sidenav.
3. Full Page Intro with non-fixed Navbar
4. Full Page Intro with fixed Navbar
5. Full Page Intro with fixed, transparent Navbar
6. Full Page Intro with non-fixed, transparent Navbar
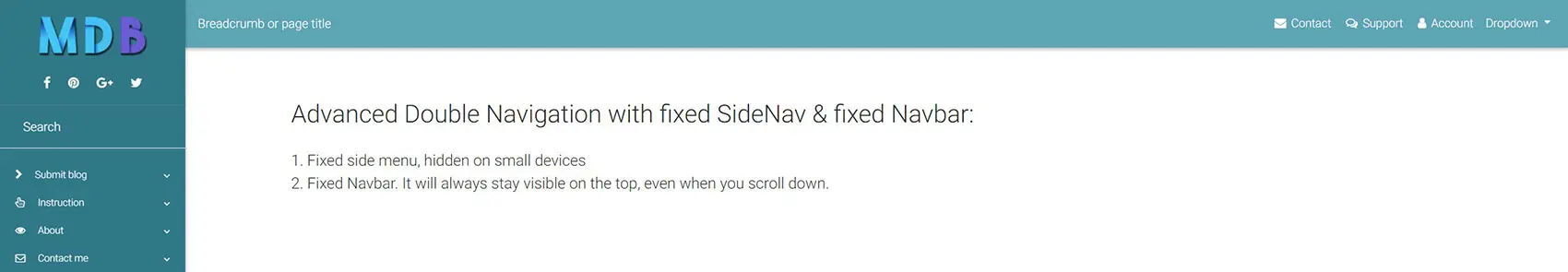
7. Double Navigation with fixed SideNav & fixed Navbar
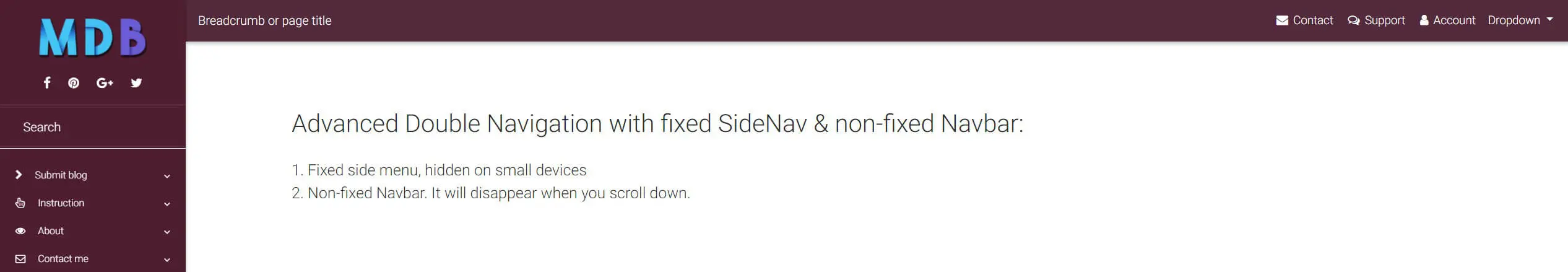
8. Double Navigation with fixed SideNav & non-fixed Navbar
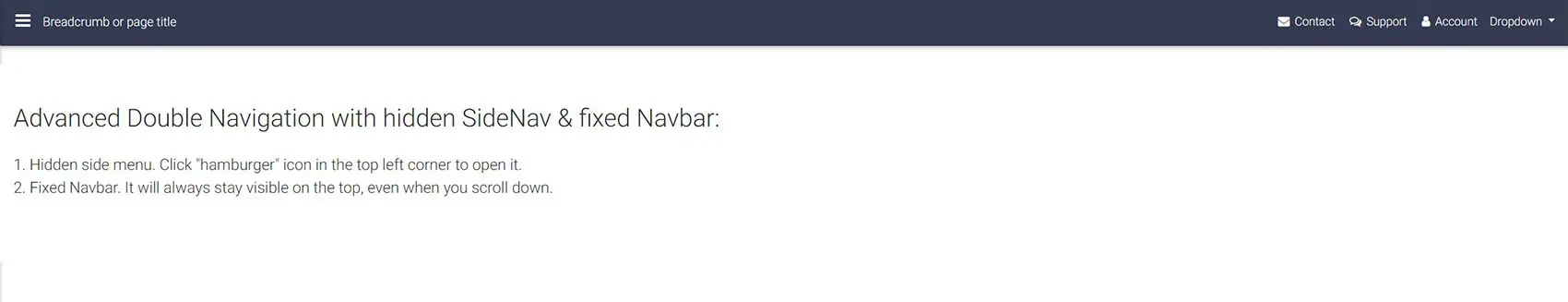
9. Double Navigation with hidden SideNav & fixed Navbar
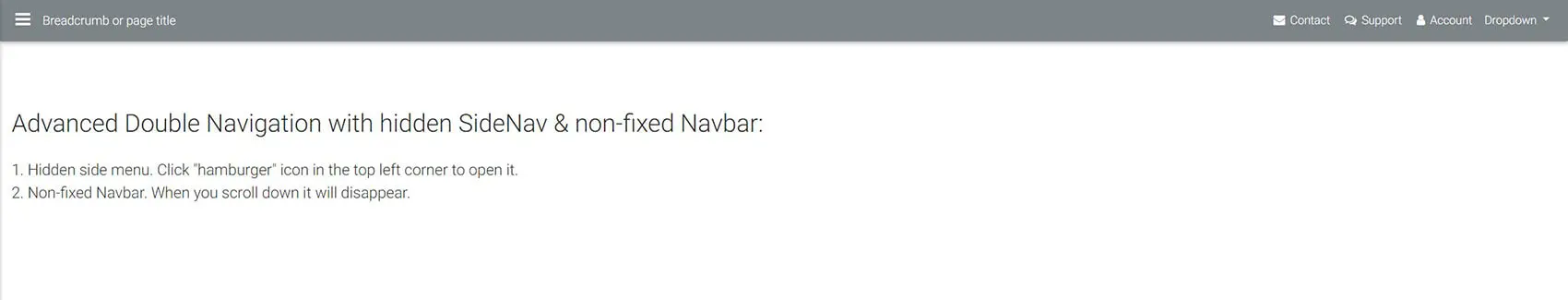
10. Double Navigation with hidden SideNav & non-fixed Navbar
Full Page Intro with non-fixed Navbar
import React from 'react';
import { MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavbarToggler, MDBCollapse, MDBNavItem, MDBNavLink, MDBContainer, MDBView, MDBMask } from 'mdbreact';
import { BrowserRouter as Router } from 'react-router-dom';
class FullPageIntroWithNonFixedNavbar extends React.Component {
constructor(props) {
super(props);
this.state = {
collapse: false,
isWideEnough: false,
};
this.onClick = this.onClick.bind(this);
}
onClick() {
this.setState({
collapse: !this.state.collapse,
});
}
render() {
return (
<div>
<Router>
<header>
<MDBNavbar color="black" fixed="top" dark expand="md">
<MDBContainer>
<MDBNavbarBrand href="/">
<strong>Navbar</strong>
</MDBNavbarBrand>
<MDBNavbarToggler onClick={this.onClick} />
<MDBCollapse isOpen={this.state.collapse} navbar>
<MDBNavbarNav left>
<MDBNavItem active>
<MDBNavLink to="#">Home</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Link</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Profile</MDBNavLink>
</MDBNavItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBContainer>
</MDBNavbar>
</Router>
<MDBView src="https://mdbootstrap.com/img/Photos/Others/img%20(51).webp">
<MDBMask overlay="black-strong" className="flex-center flex-column text-white text-center">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br />
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</MDBMask>
</MDBView>
</header>
<main>
<MDBContainer className="text-center my-5">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</MDBContainer>
</main>
</div>
);
}
}
export default FullPageIntroWithNonFixedNavbar;
Full Page Intro with fixed Navbar
import React from 'react';
import { MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavbarToggler, MDBCollapse, MDBNavItem, MDBNavLink, MDBContainer, MDBMask, MDBView } from 'mdbreact';
import { BrowserRouter as Router } from 'react-router-dom';
class FullPageIntroWithFixedNavbar extends React.Component {
constructor(props) {
super(props);
this.state = {
collapse: false,
isWideEnough: false
};
this.onClick = this.onClick.bind(this);
}
onClick() {
this.setState({
collapse: !this.state.collapse
});
}
render() {
return (
<div>
<header>
<Router>
<MDBNavbar color="indigo" dark expand="md" fixed="top">
<MDBNavbarBrand href="/">
<strong>Navbar</strong>
</MDBNavbarBrand>
{!this.state.isWideEnough && <MDBNavbarToggler onClick={this.onClick} />}
<MDBCollapse isOpen={this.state.collapse} navbar>
<MDBNavbarNav left>
<MDBNavItem active>
<MDBNavLink to="#">Home</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Link</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Profile</MDBNavLink>
</MDBNavItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBNavbar>
</Router>
<MDBView src="https://mdbootstrap.com/img/Photos/Others/img%20(50).webp">
<MDBMask overlay="black-light" className="flex-center flex-column text-white text-center">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br />
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</MDBMask>
</MDBView>
</header>
<main>
<MDBContainer className="text-center my-5">
<p align="justify">Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</MDBContainer>
</main>
</div>
);
}
}
export default FullPageIntroWithFixedNavbar;
Full Page Intro with fixed, transparent Navbar
import React from 'react';
import { MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavbarToggler, MDBCollapse, MDBNavItem, MDBNavLink, MDBContainer, MDBMask, MDBView } from 'mdbreact';
import { BrowserRouter as Router } from 'react-router-dom';
class FullPageIntroWithFixedTransparentNavbar extends React.Component {
constructor(props) {
super(props);
this.state = {
collapse: false,
isWideEnough: false,
};
this.onClick = this.onClick.bind(this);
}
onClick() {
this.setState({
collapse: !this.state.collapse,
});
}
render() {
return (
<div>
<header>
<Router>
<MDBNavbar color="bg-primary" fixed="top" dark expand="md" scrolling transparent>
<MDBNavbarBrand href="/">
<strong>Navbar</strong>
</MDBNavbarBrand>
{!this.state.isWideEnough && <MDBNavbarToggler onClick={this.onClick} />}
<MDBCollapse isOpen={this.state.collapse} navbar>
<MDBNavbarNav left>
<MDBNavItem active>
<MDBNavLink to="#">Home</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Link</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Profile</MDBNavLink>
</MDBNavItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBNavbar>
</Router>
<MDBView src="https://mdbootstrap.com/img/Photos/Others/img%20(40).webp">
<MDBMask overlay="purple-light" className="flex-center flex-column text-white text-center">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<p>Navbar's background will switch from transparent to solid color while scrolling down</p><br />
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</MDBMask>
</MDBView>
</header>
<main>
<MDBContainer className="text-center my-5">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</MDBContainer>
</main>
</div>
);
}
}
export default FullPageIntroWithFixedTransparentNavbar;
Full Page Intro with non-fixed, transparent Navbar
import React from 'react';
import { MDBNavbar, MDBNavbarBrand, MDBNavbarNav, MDBNavbarToggler, MDBCollapse, MDBNavItem, MDBNavLink, MDBContainer, MDBMask, MDBView } from 'mdbreact';
import { BrowserRouter as Router } from 'react-router-dom';
class FullPageIntroWithNonFixedTransparentNavbar extends React.Component {
constructor(props) {
super(props);
this.state = {
collapse: false,
};
this.onClick = this.onClick.bind(this);
}
onClick() {
this.setState({
collapse: !this.state.collapse,
});
}
render() {
return (
<div>
<header>
<MDBView src="https://mdbootstrap.com/img/Photos/Others/img%20(42).webp">
<Router>
<MDBNavbar dark expand="md">
<MDBContainer>
<MDBNavbarBrand href="/">
<strong>Navbar</strong>
</MDBNavbarBrand>
<MDBNavbarToggler onClick={this.onClick} />
<MDBCollapse isOpen={this.state.collapse} navbar>
<MDBNavbarNav left>
<MDBNavItem active>
<MDBNavLink to="#">Home</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Link</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#">Profile</MDBNavLink>
</MDBNavItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBContainer>
</MDBNavbar>
</Router>
<MDBMask overlay="indigo-slight" className="flex-center flex-column text-white text-center">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5><br />
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</MDBMask>
</MDBView>
</header>
<main>
<MDBContainer className="text-center my-5">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</MDBContainer>
</main>
</div>
);
}
}
export default FullPageIntroWithNonFixedTransparentNavbar;